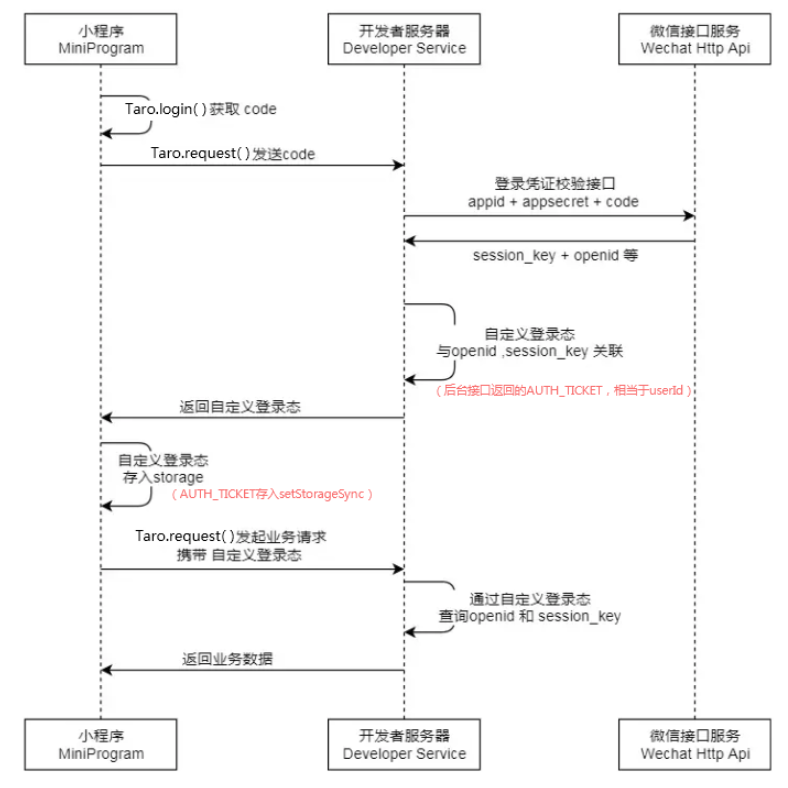
流程

实现
1. 调用Taro.login()获取登录凭证code;
2. 调用Taro.request()将code传到服务器;
3. 服务器端调用微信登录校验接口(appid+appsecret+code),获得session_key+openid;
4. 服务器端生成AUTH_TICKET(相当于userId),使用AUTH_TICKET为key,session_key+openid为value的形式存在服 务器,并将AUTH_TICKET传送给客户端;
5. 客户端本地存储AUTH_TICKET,登录成功!
6. 下次登录时可以用AUTH_TICKET传输到服务器端验证登录态是否过期,未过期则登录成功。
获取用户信息
- 获取用户信息一定要用户主动点击按钮授权
<Button openType="getUserInfo" onGetUserInfo={this.onGetUserInfo} type="primary">微信授权登录,获取用户信息</Button> onGetUserInfo(info) { console.log(info.detail); if (info.detail.errMsg === “getUserInfo:ok”) { Taro.showToast({ title: ‘授权成功,正在登录…’, icon: ‘none’, mask: true }) } else { Taro.showToast({ title: ‘未授权,请授权登录!’, icon: ‘none’, mask: true }) } }
注意
Taro 支持使用
async functions来让开发者获得不错的异步编程体验,开启async functions支持需要安装包@tarojs/async-await$ yarn add @tarojs/async-await # 或者使用 npm $ npm install –save @tarojs/async-await随后在项目入口文件
app.js中直接import,就可以开始使用async functions功能了// src/app.js import ‘@tarojs/async-await’值得注意的事,使用 @tarojs/async-await 一定要记得按照 开发前注意: https://taro-docs.jd.com/taro/docs/before-dev-remind.html 中提示的内容进行操作,否则会出现报错



