转载
正文
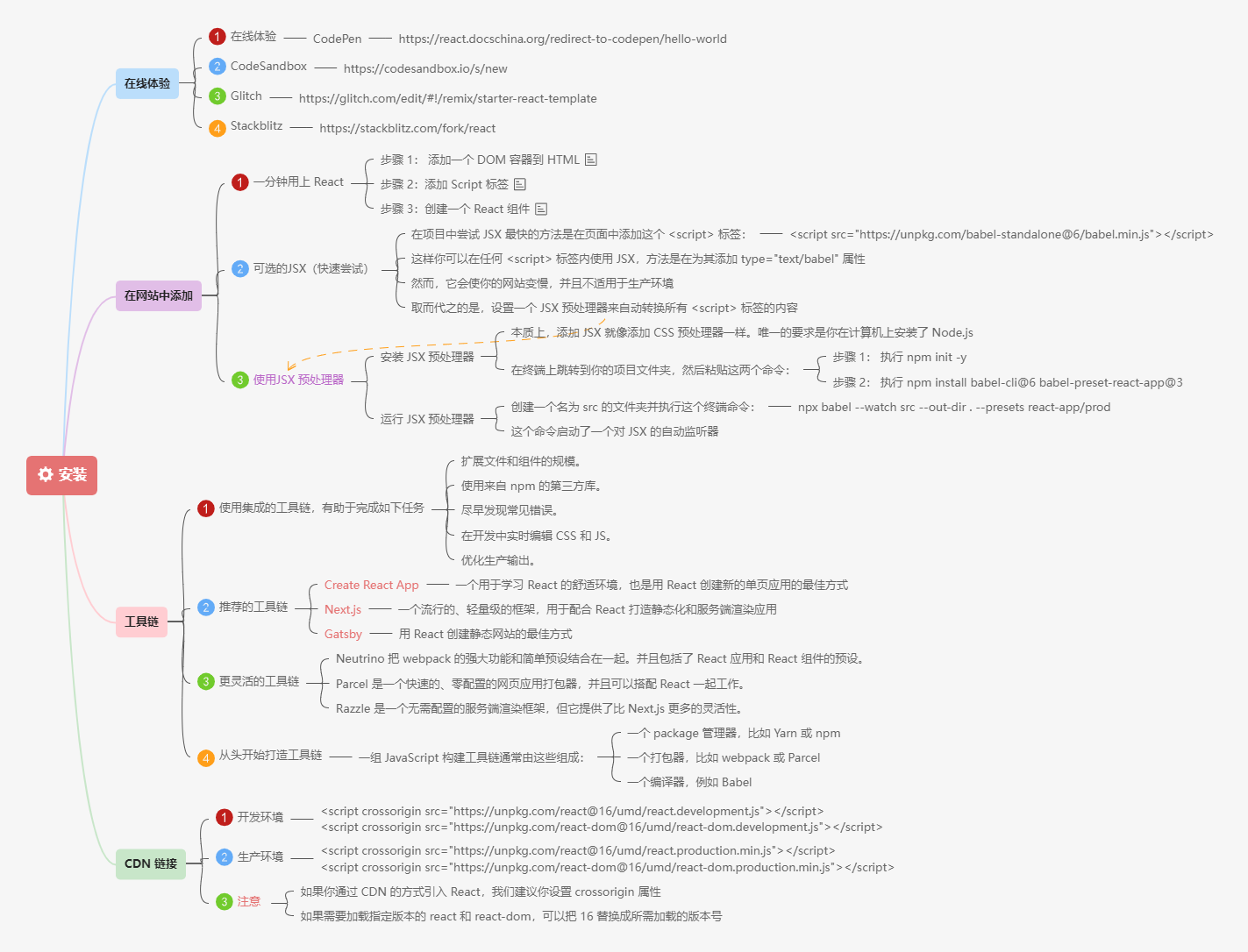
1、安装
2、核心概念
2.1JSX 简介
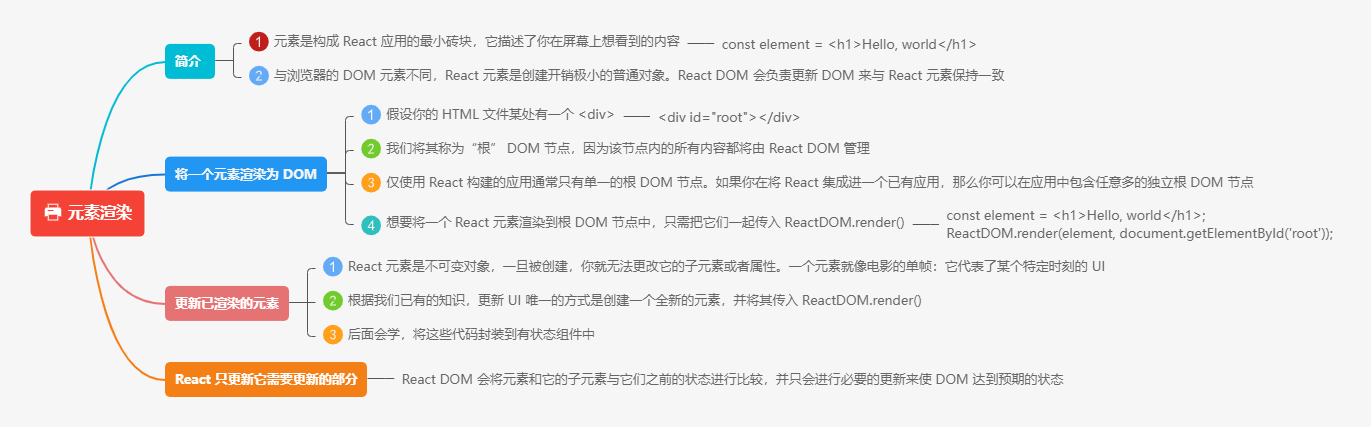
2.2 元素渲染
2.3 组件 & Props
2.4.1State & 生命周期
2.4.2 数据流和正确使用 State
2.5 事件处理
2.6 条件渲染
2.7 列表 & Key
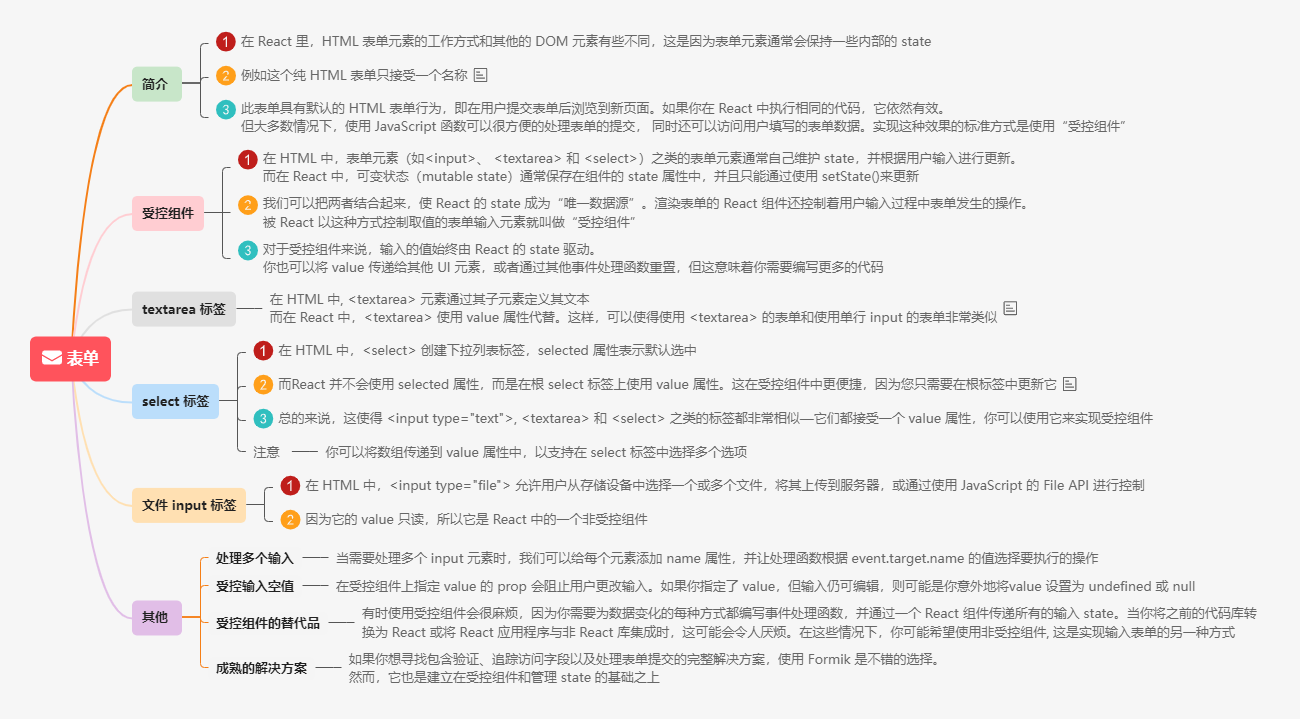
2.8 表单
2.9 状态提升
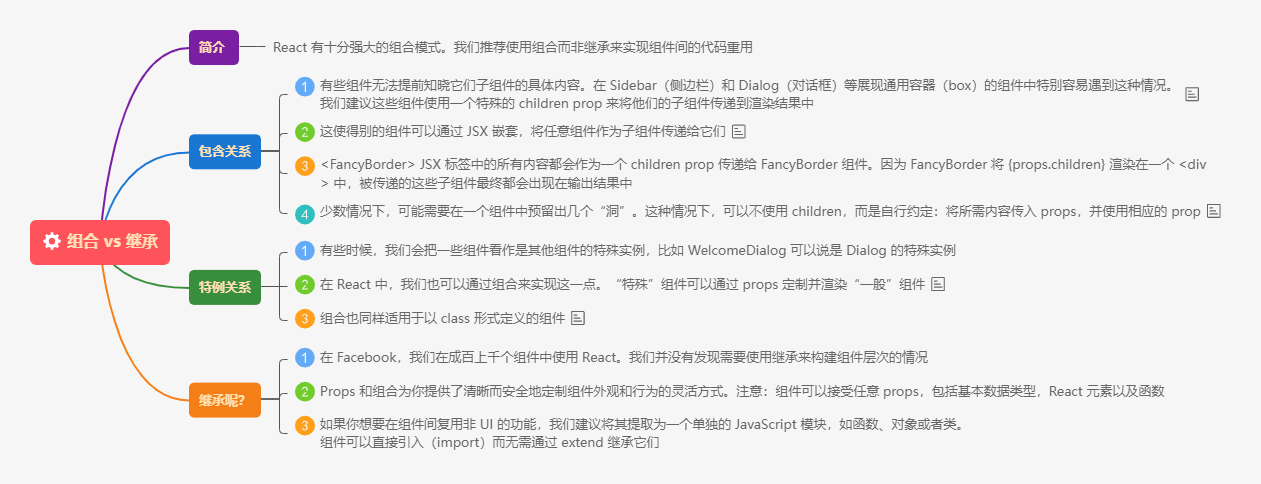
2.10 组合 vs 继承
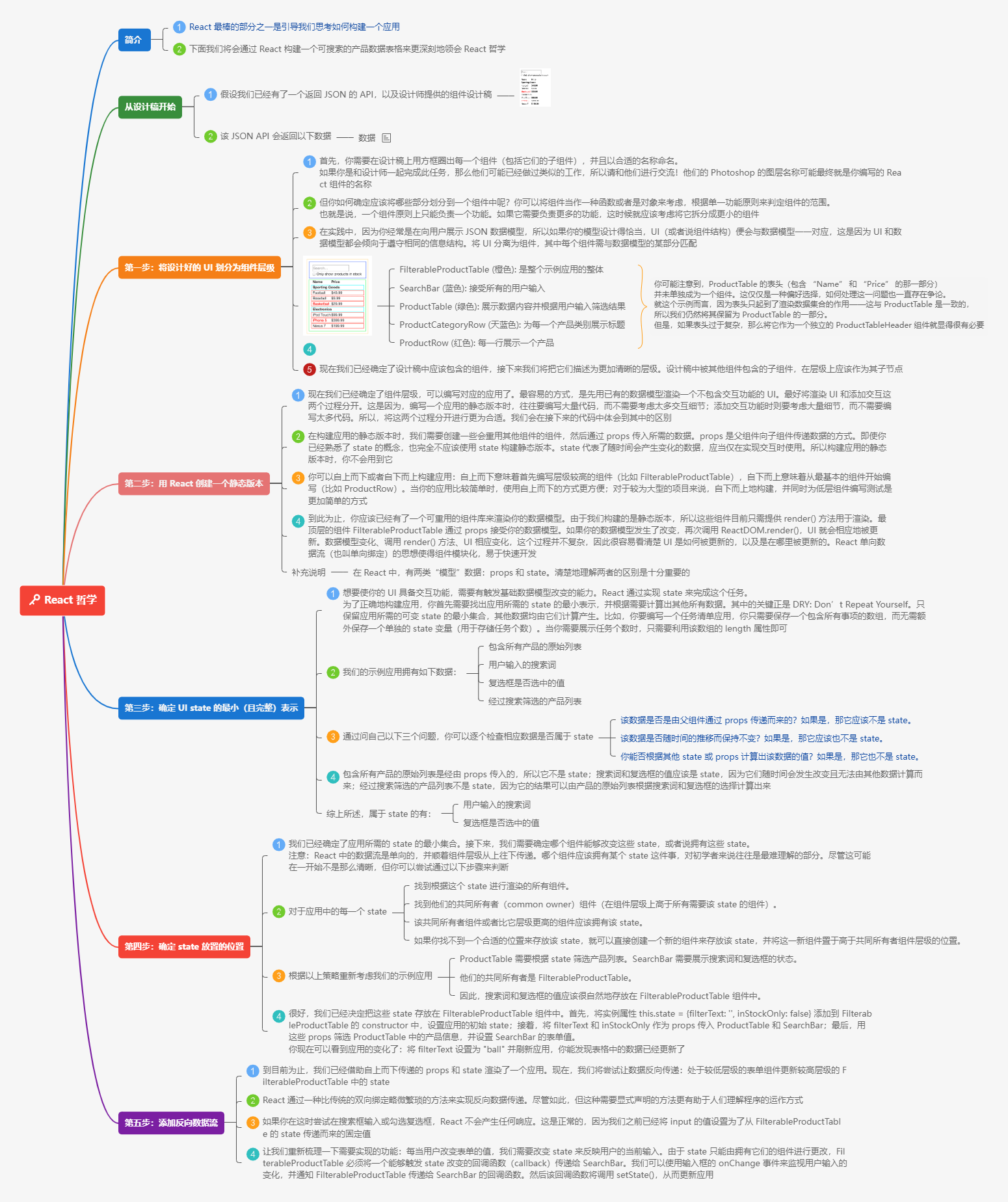
2.11React 哲学
3. 高级指引
3.1 无障碍辅助功能
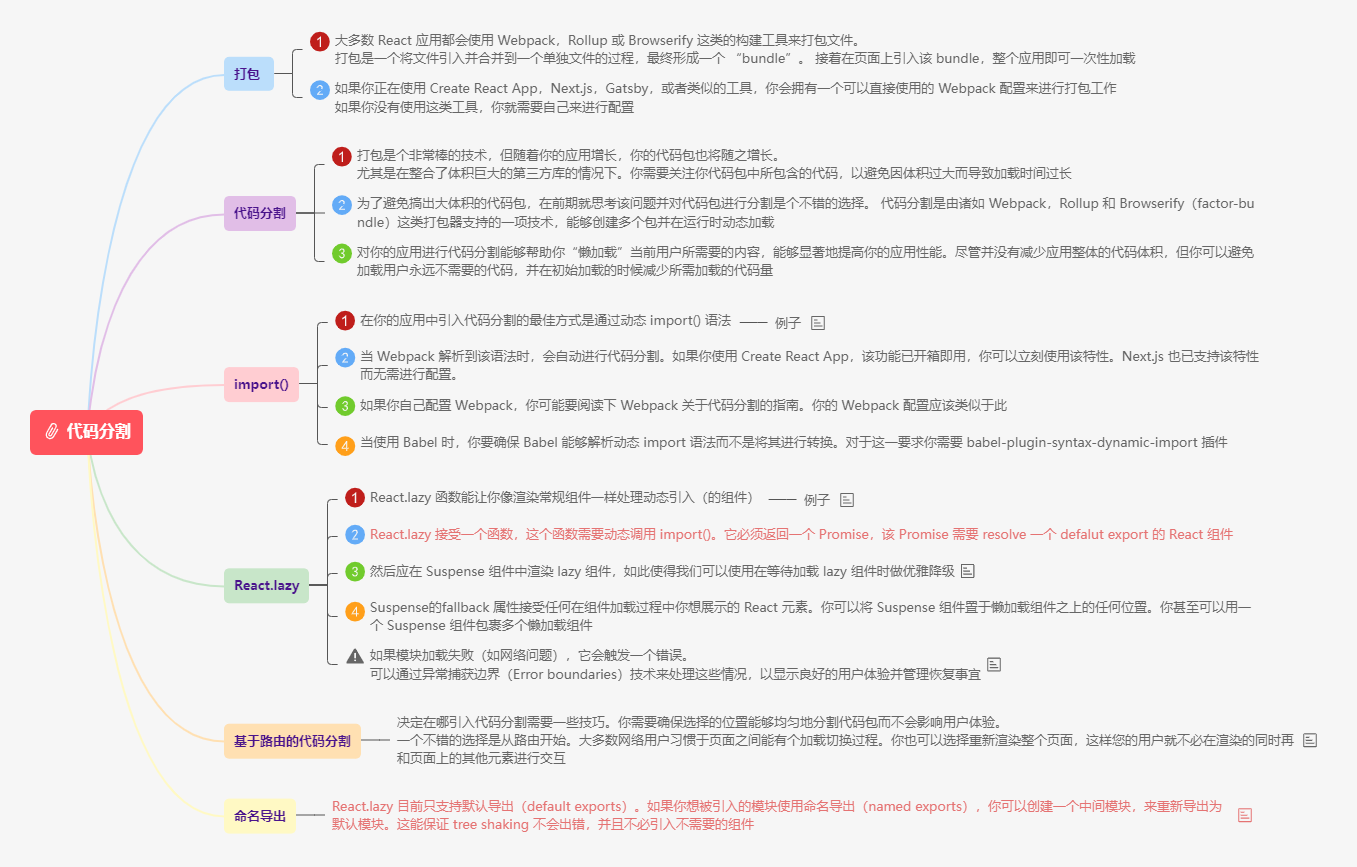
3.2 代码分割
3.3.1Context
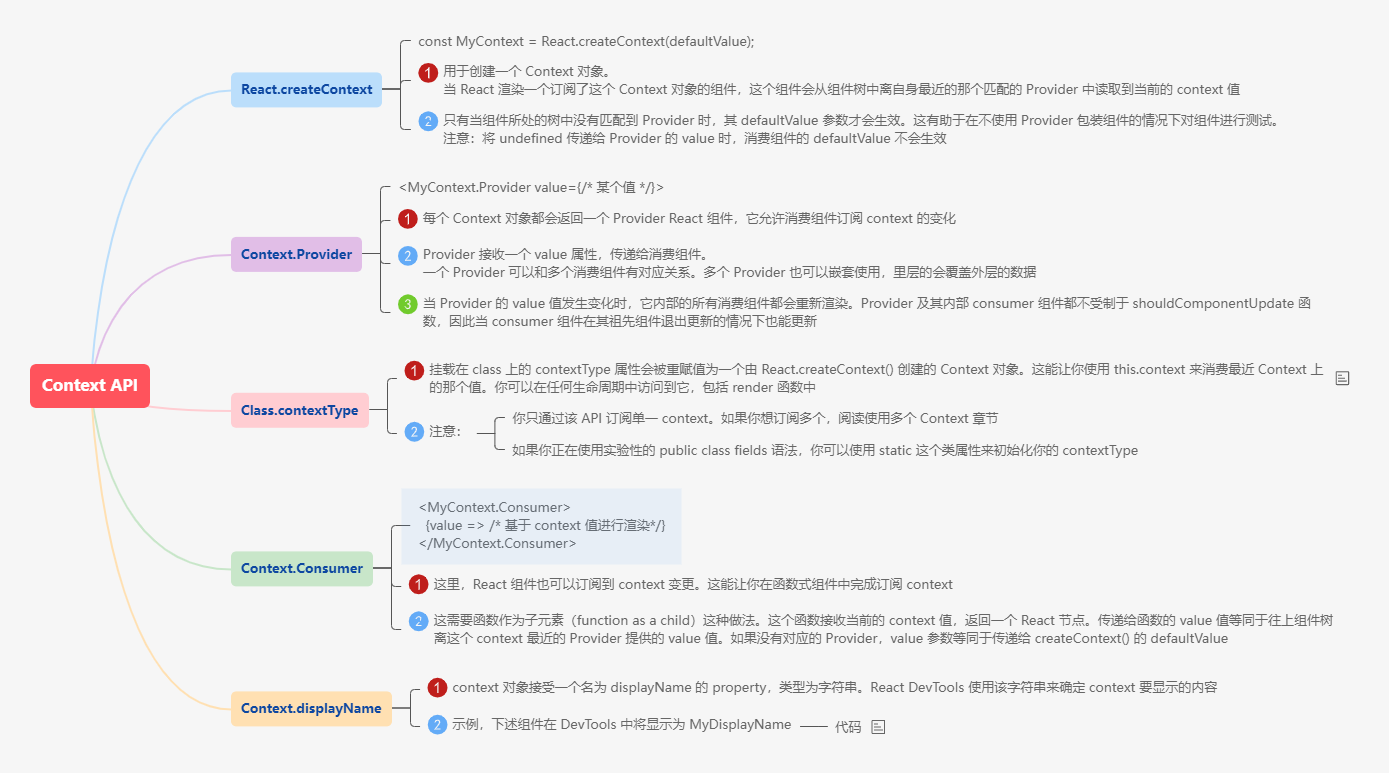
3.3.2Context API
3.4 错误边界
3.4 错误边界
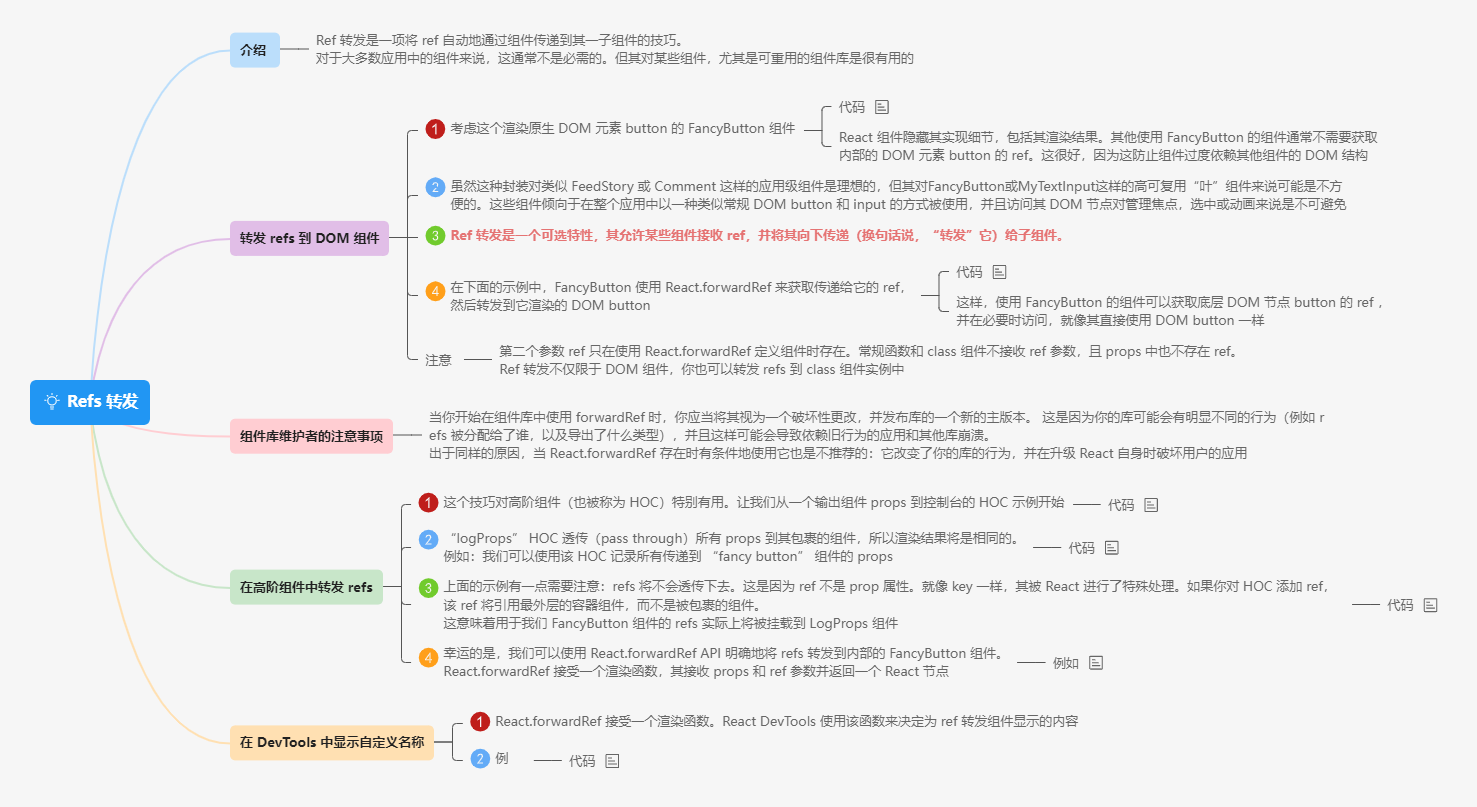
3.5Refs 转发
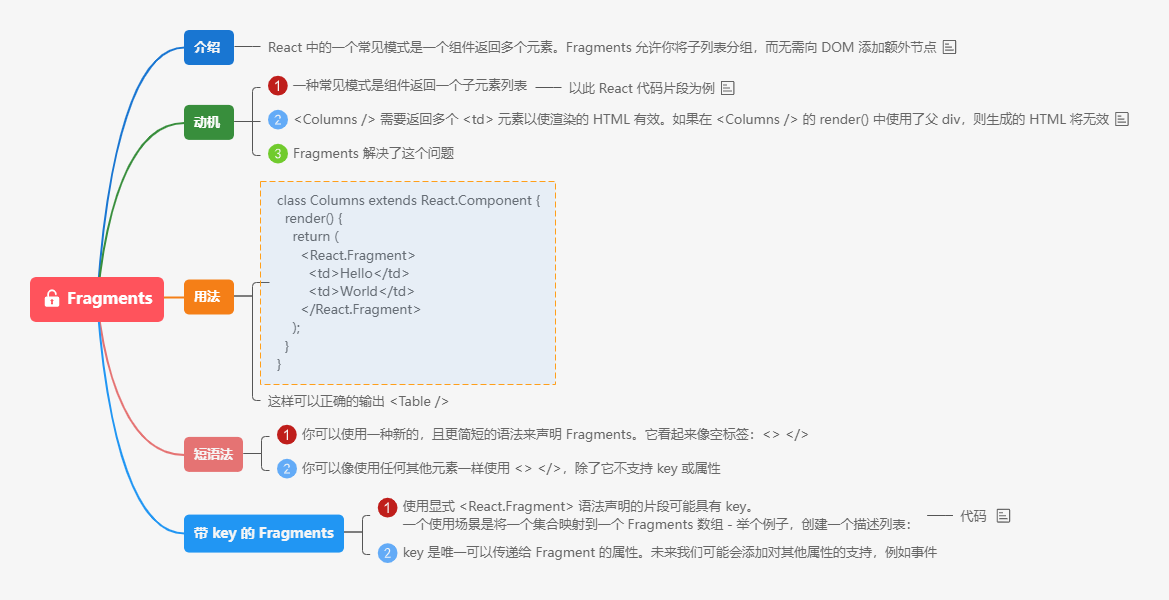
3.6Fragments
3.7 高阶组件
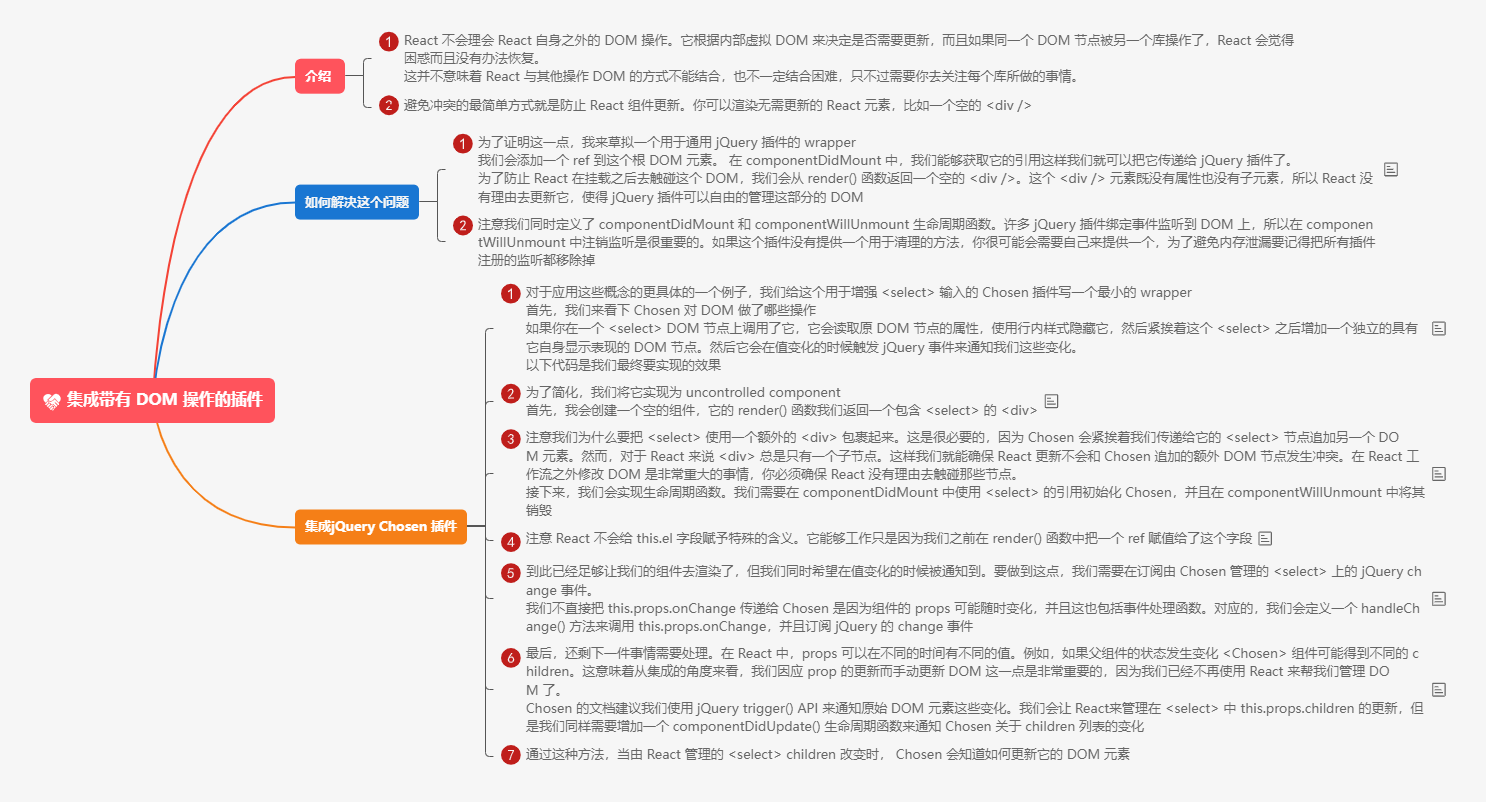
3.8.1 集成带有 DOM 操作的插件
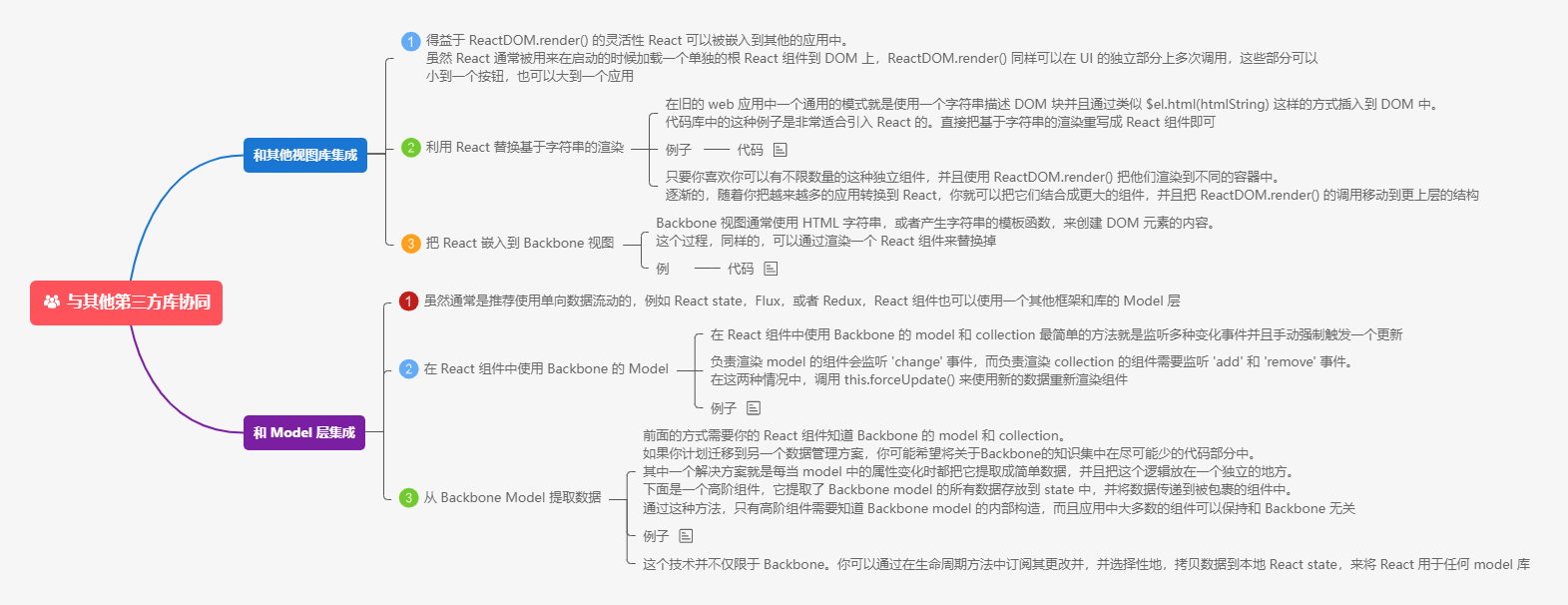
3.8.2 与其他第三方库协同
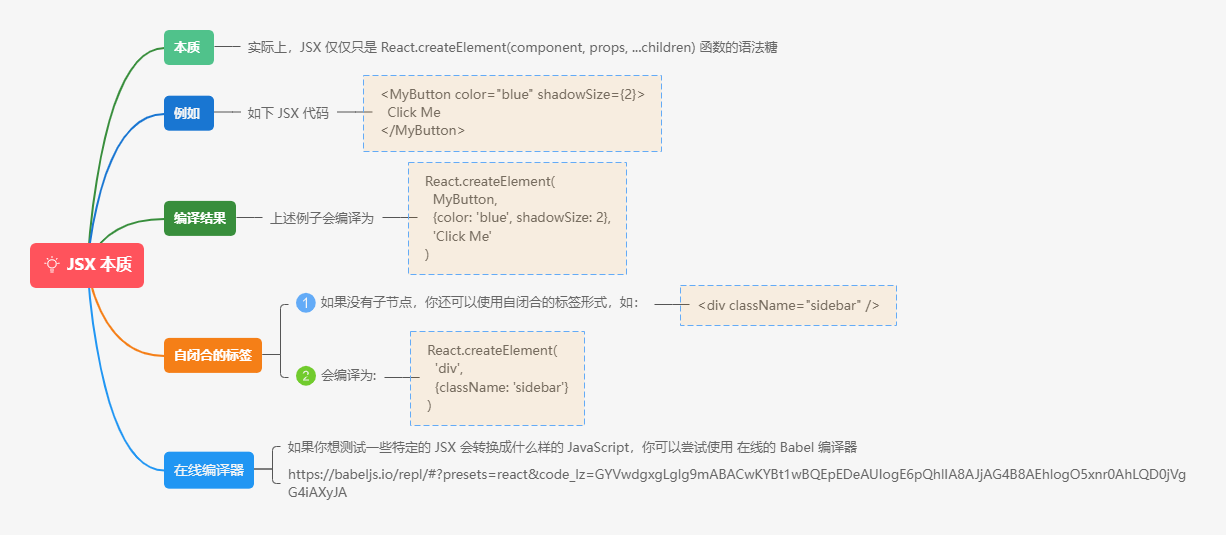
3.9.1JSX 本质
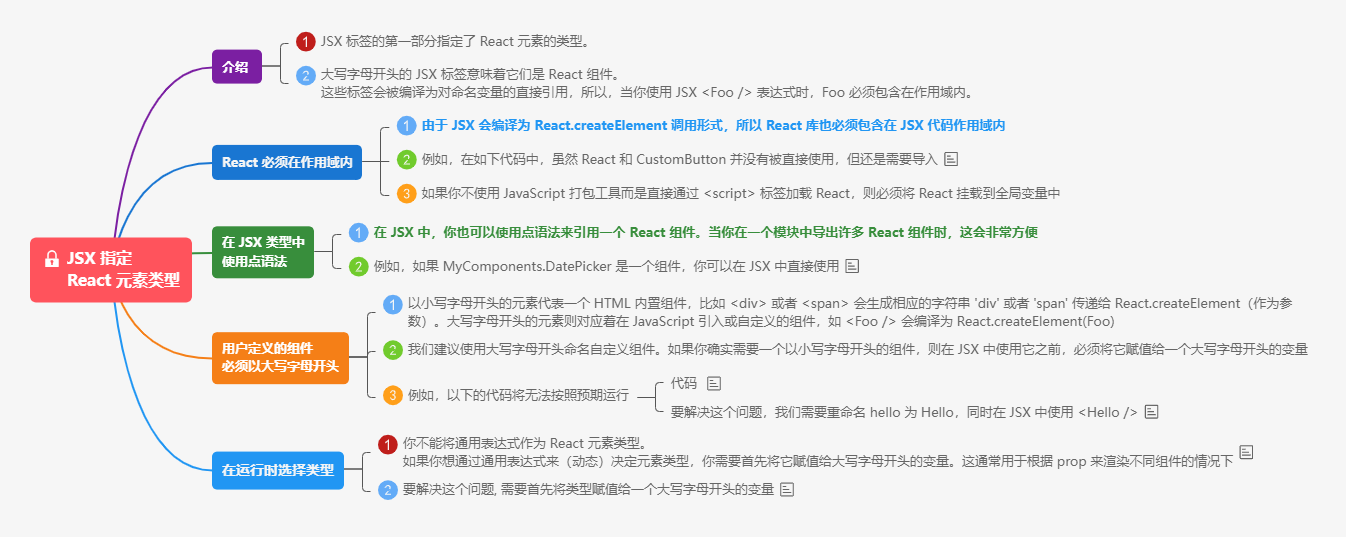
3.9.2JSX 指定 React 元素类型
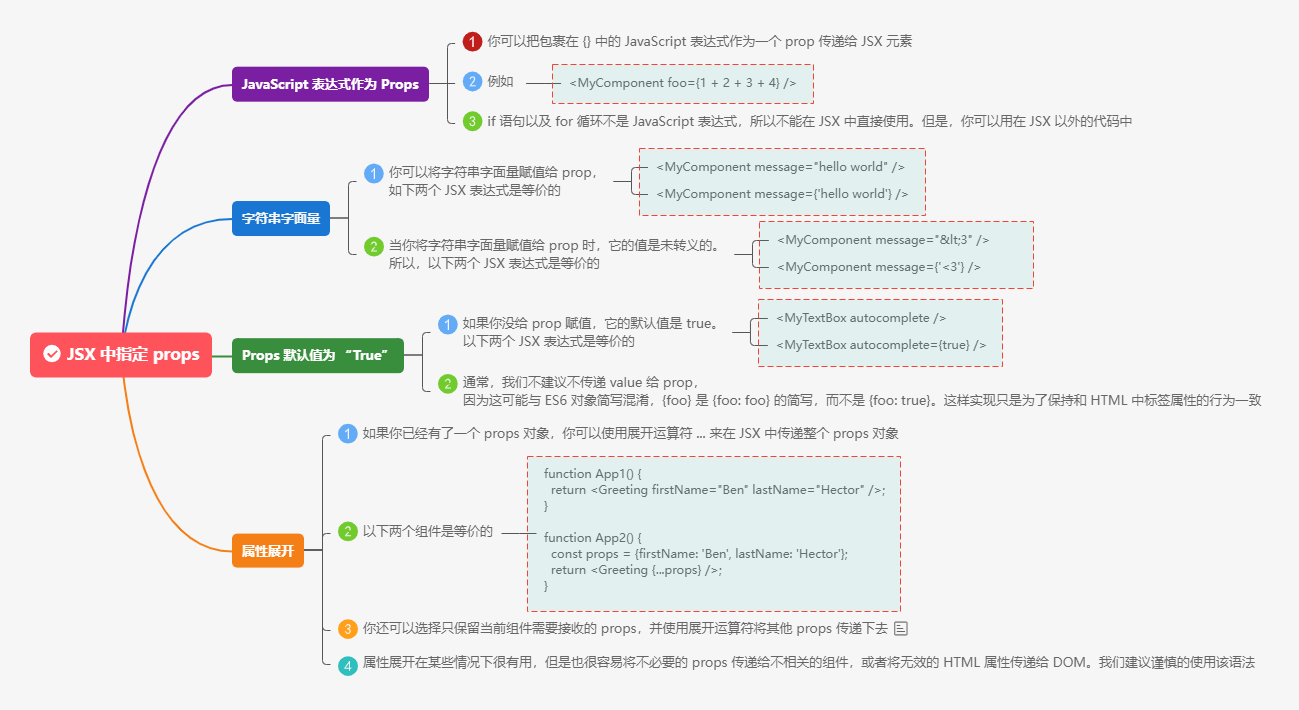
3.9.3JSX 中指定 props
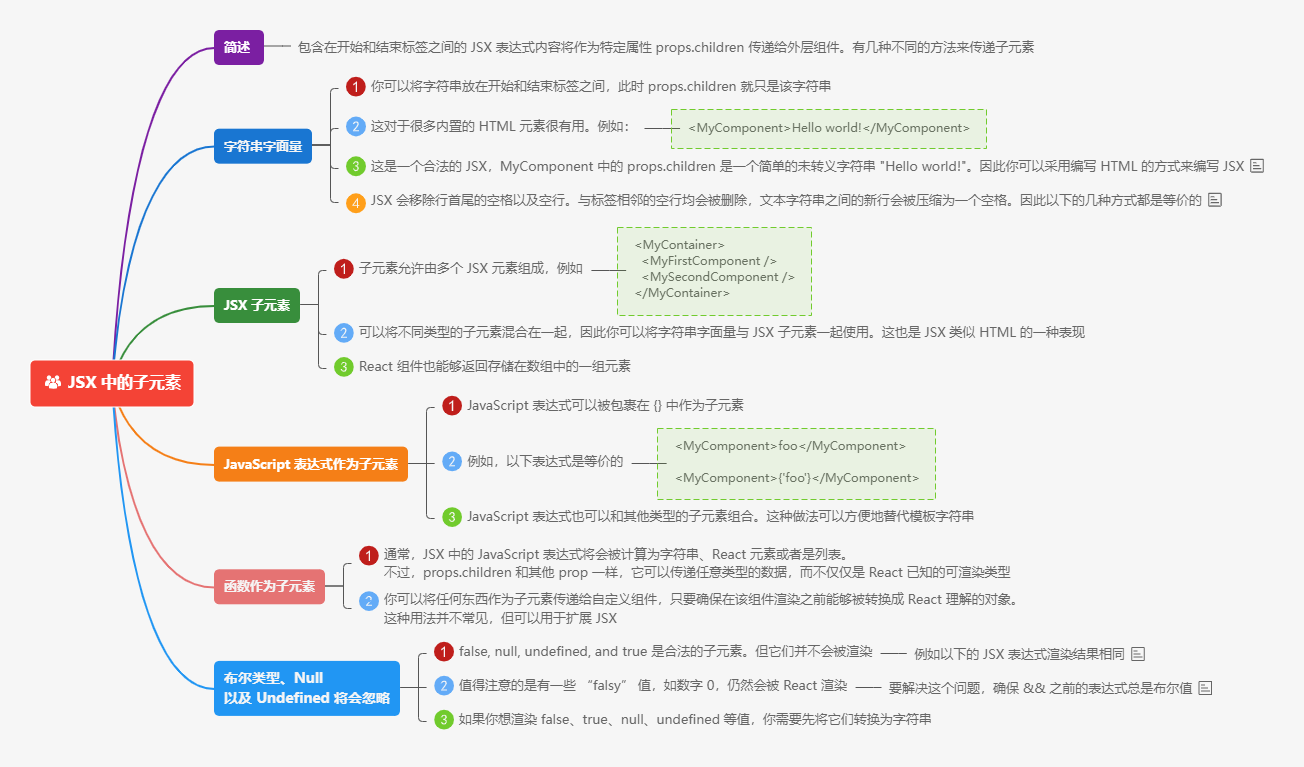
3.9.4JSX 中的子元素
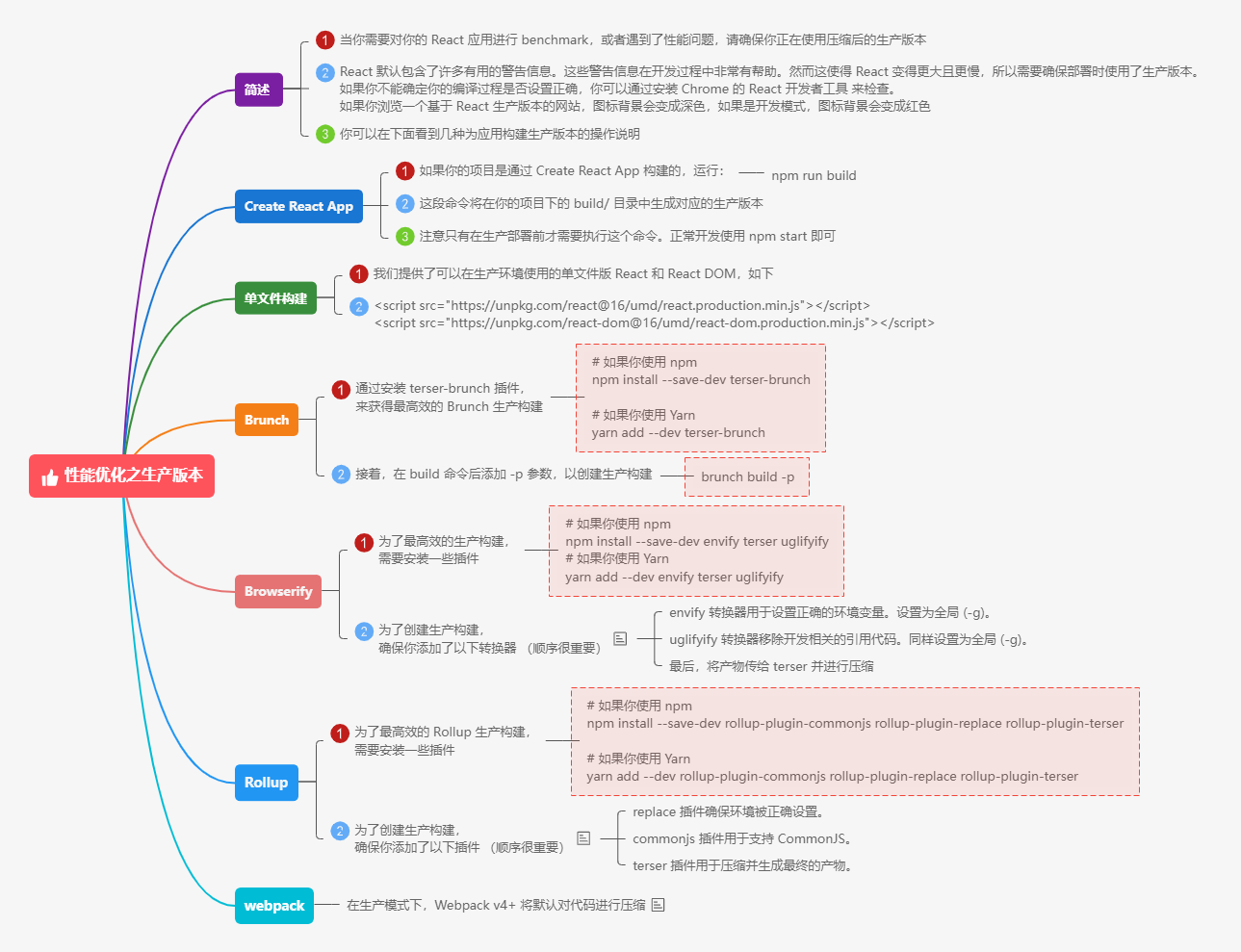
3.10.1 性能优化之生产版本
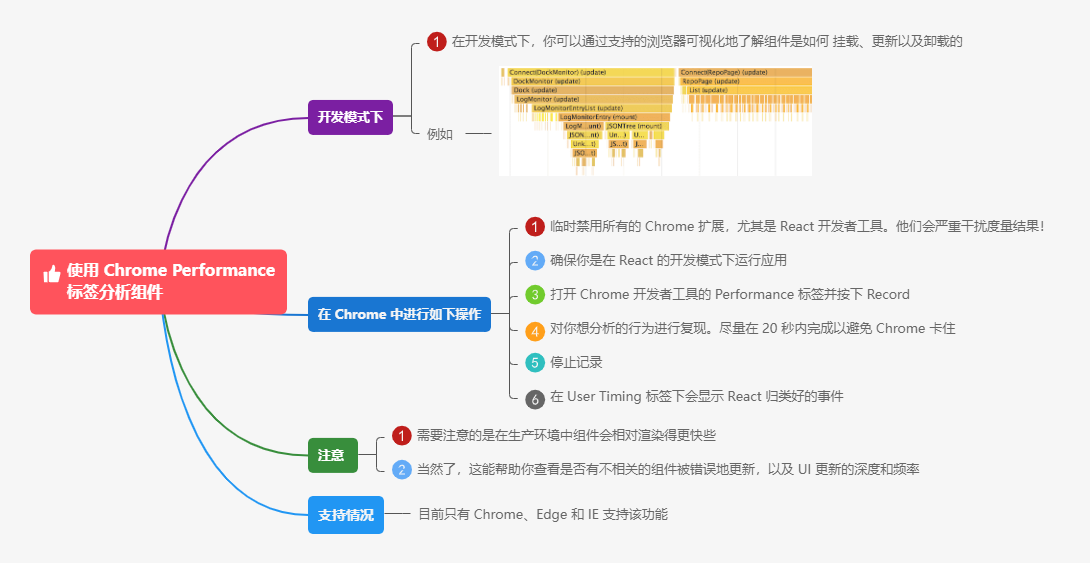
3.10.2 使用 Chrome Performance 标签分析组件
3.10.3 使用开发者工具中的分析器对组件进行分析
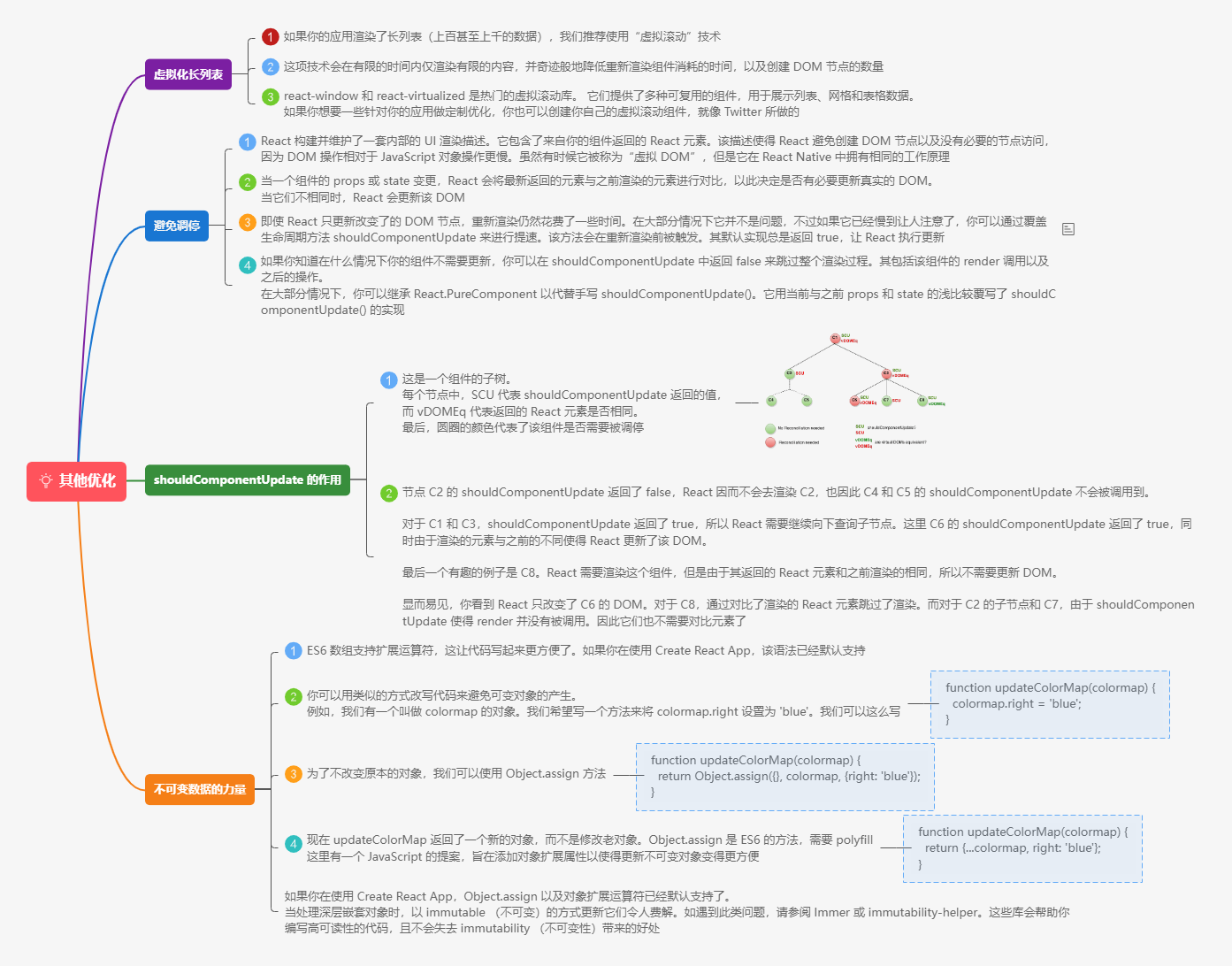
3.10.4 其他优化
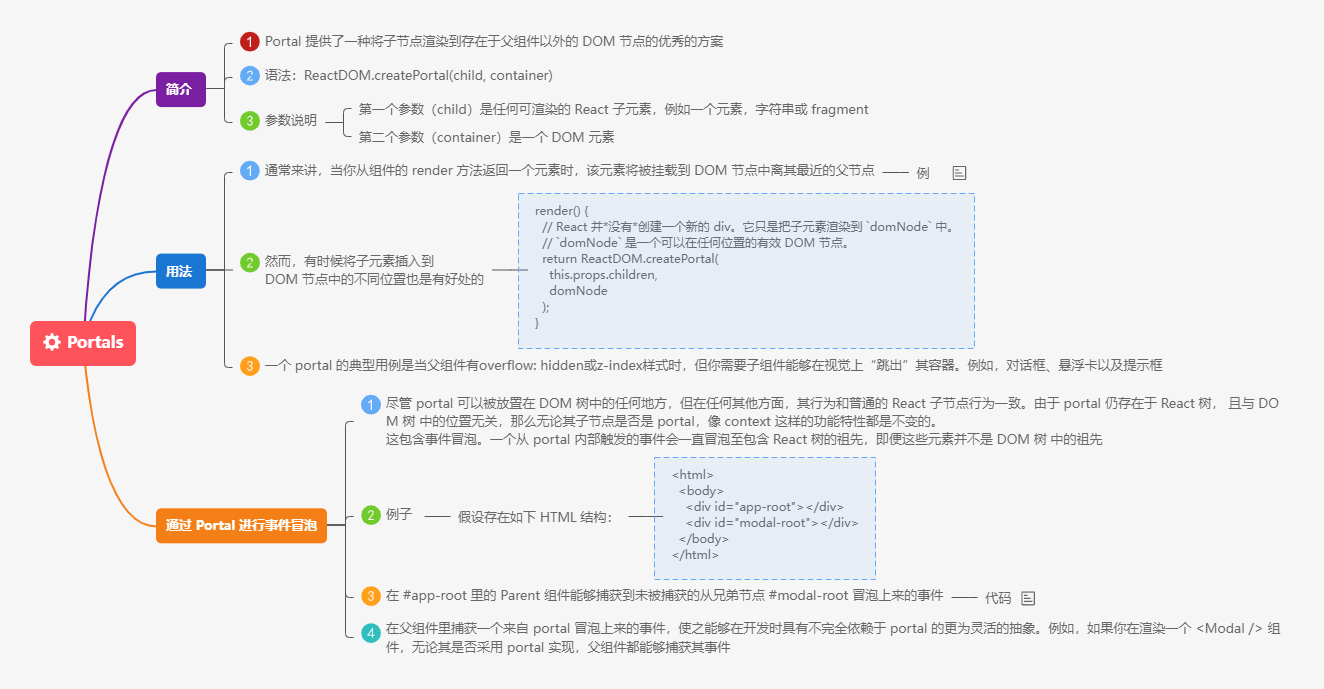
3.11Portals
3.12Profiler API
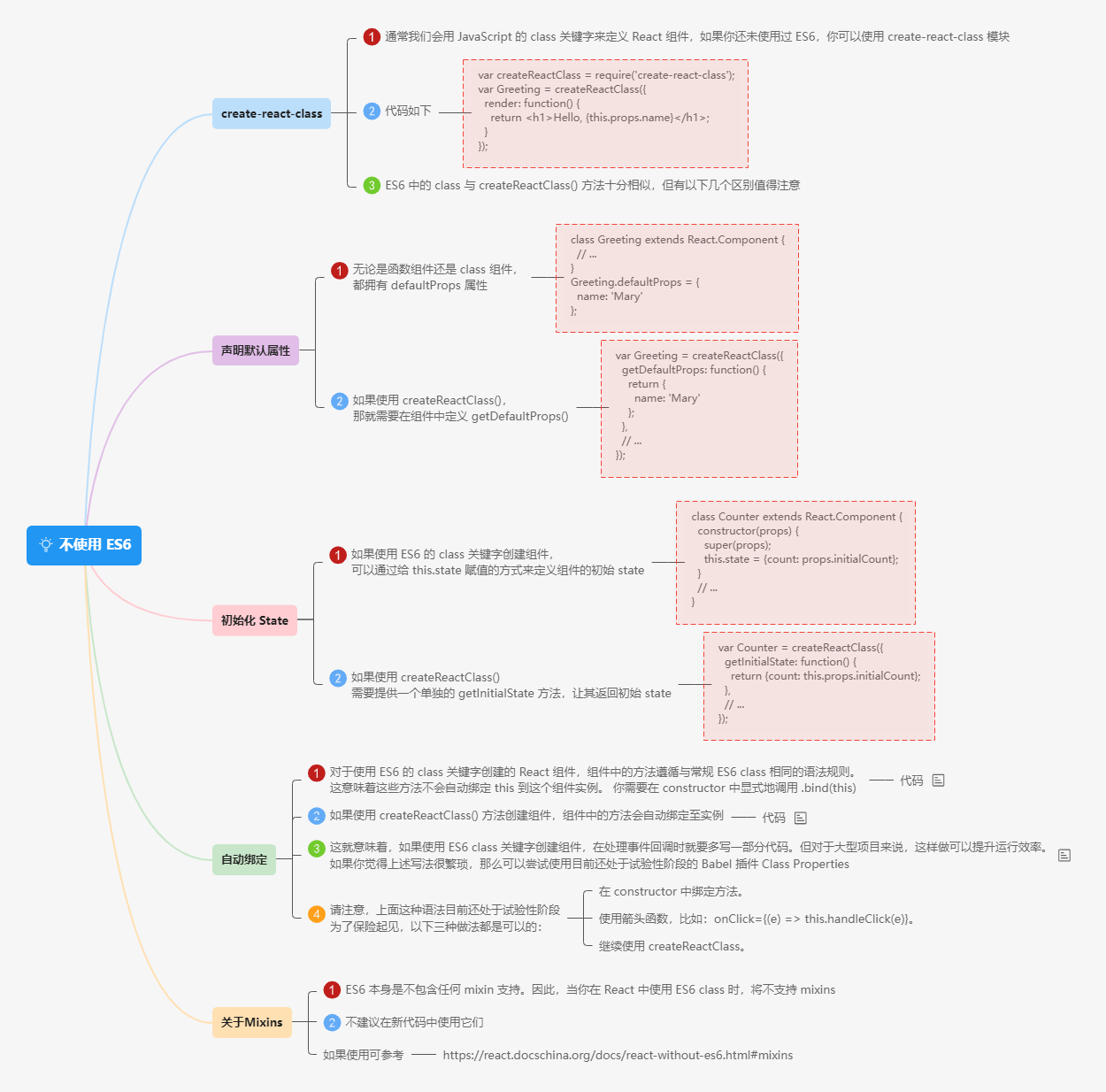
3.13 不使用 ES6
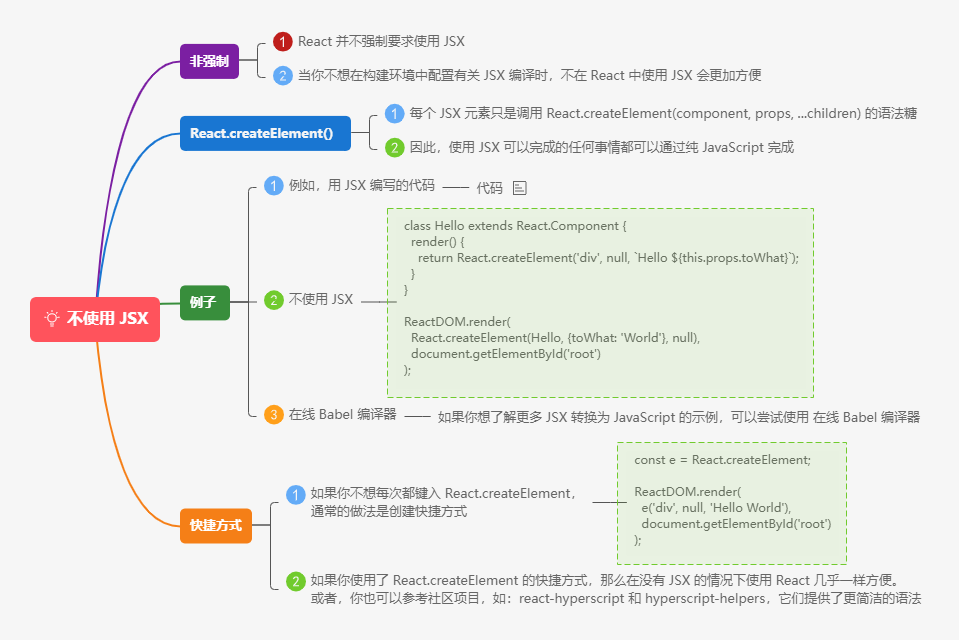
3.14 不使用 JSX
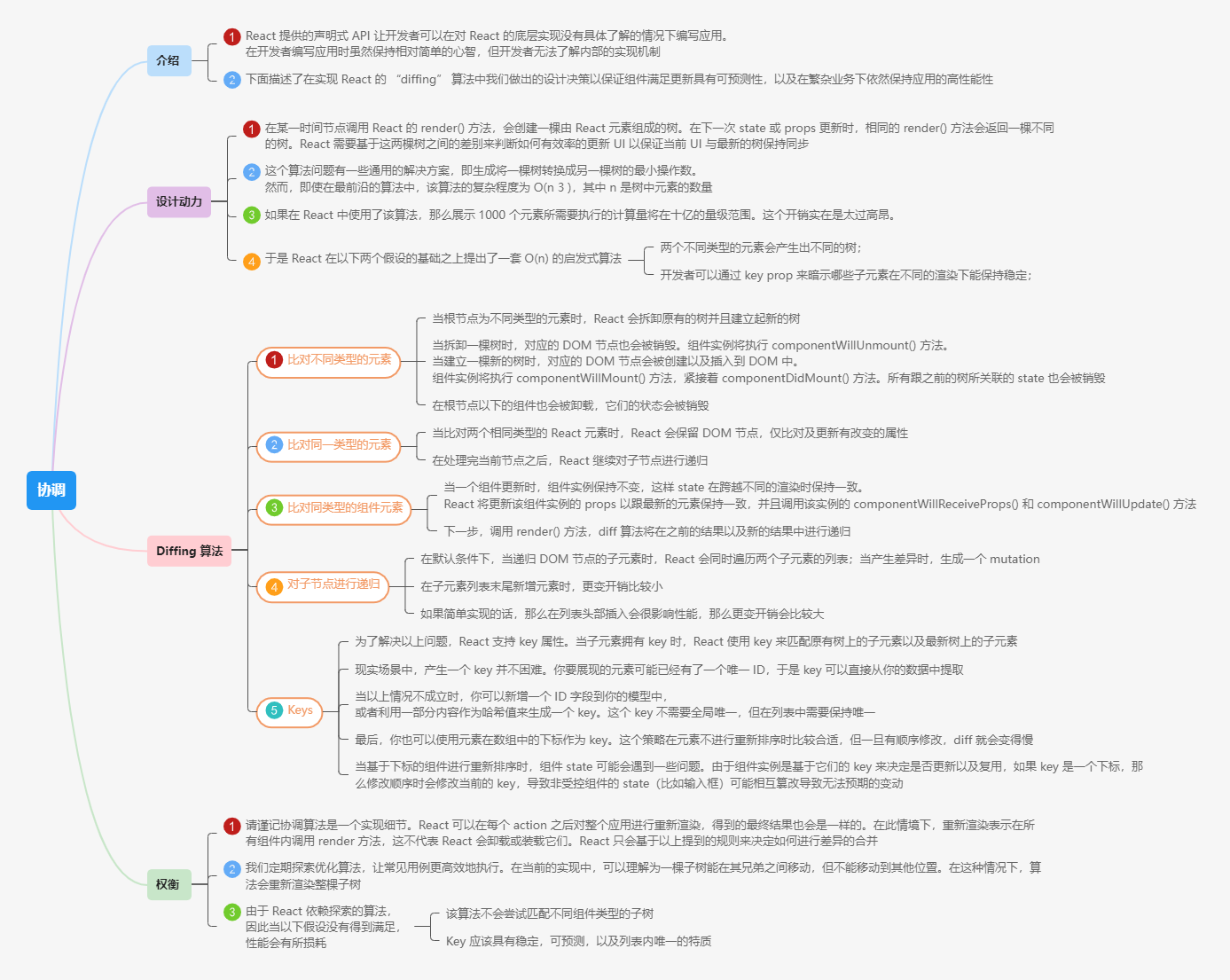
3.15 协调
3.16Refs & DOM
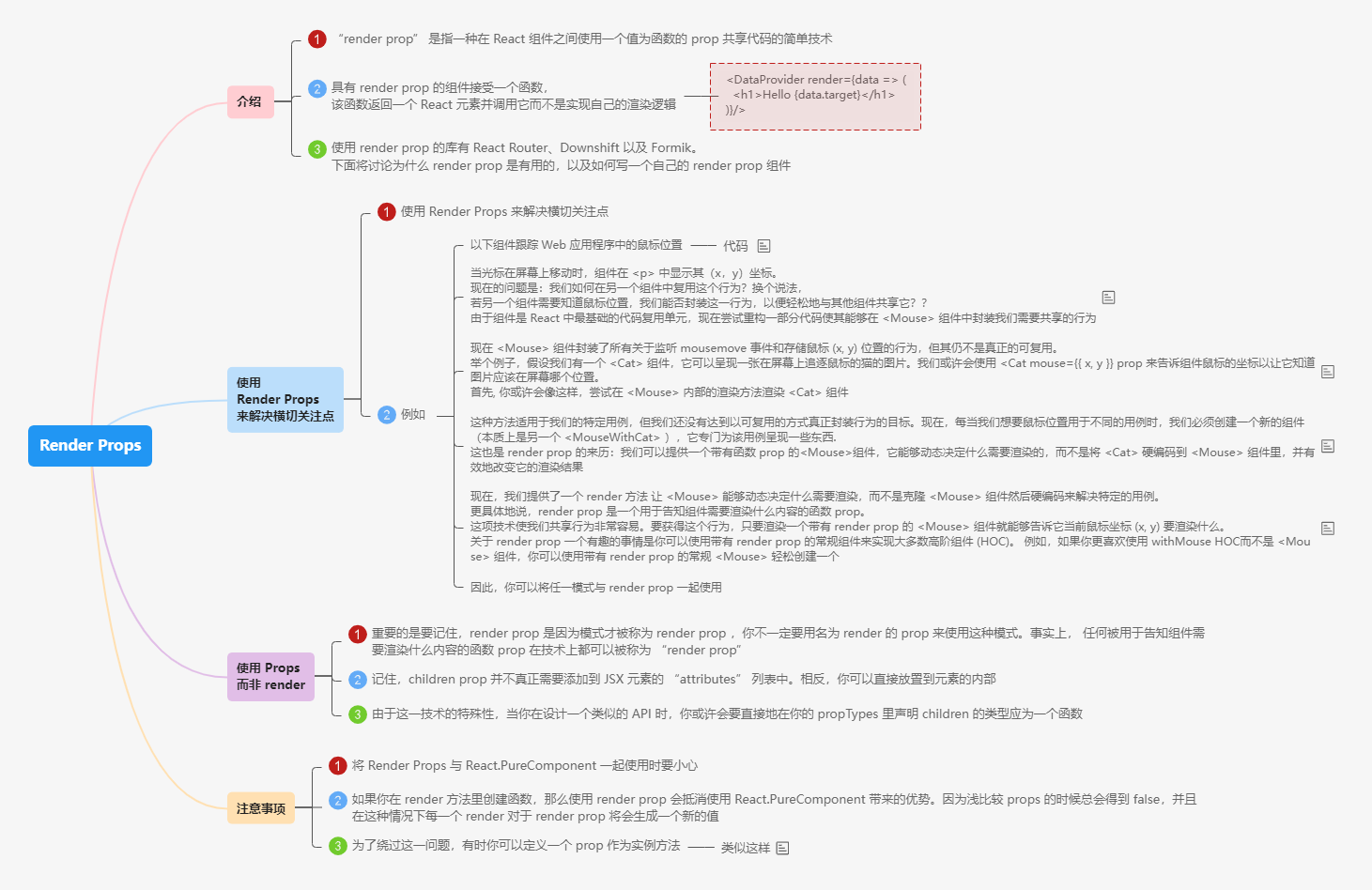
3.17Render Props
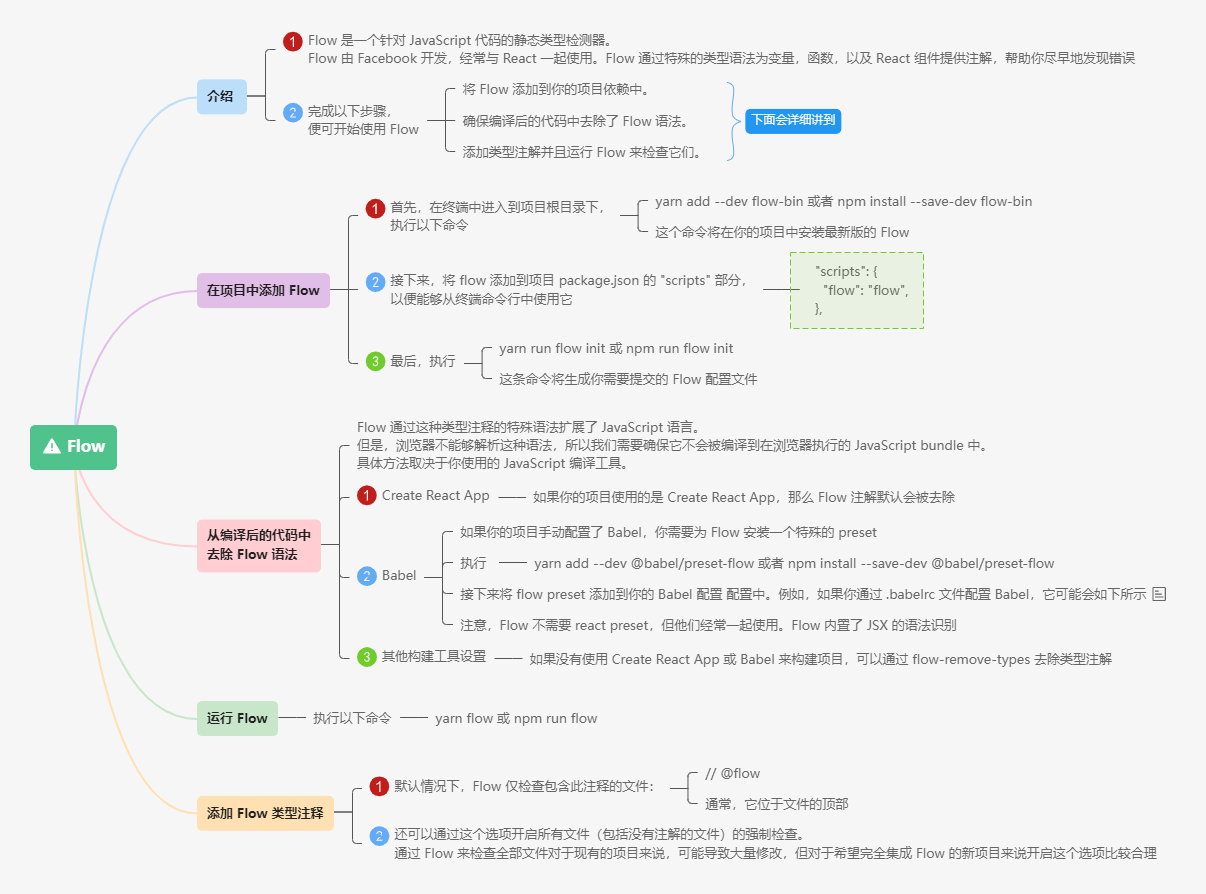
3.18.1 静态类型检查之 Flow
3.18.2 静态类型检查之 TypeScript
3.18.2 静态类型检查之其他
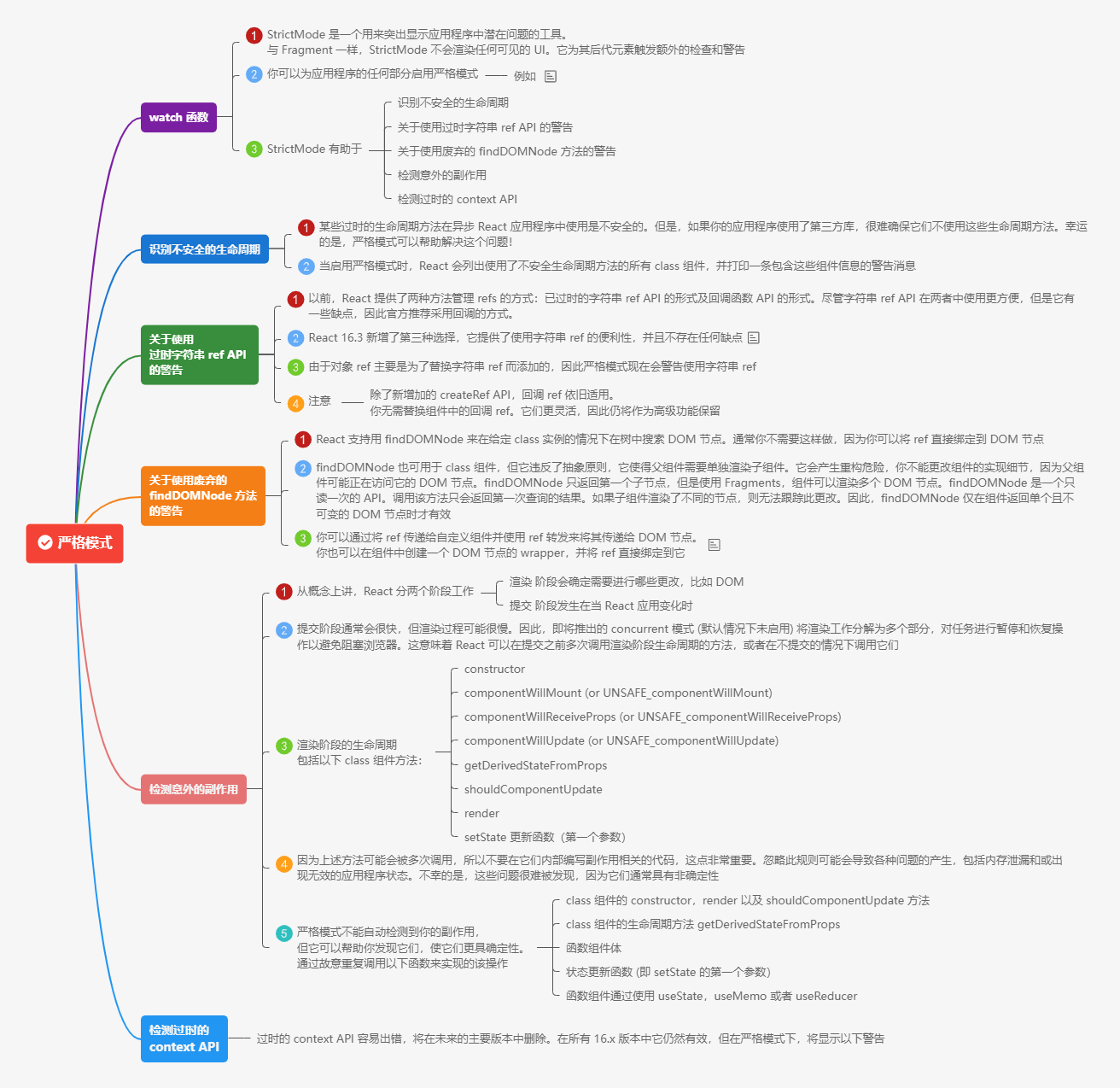
3.19 严格模式
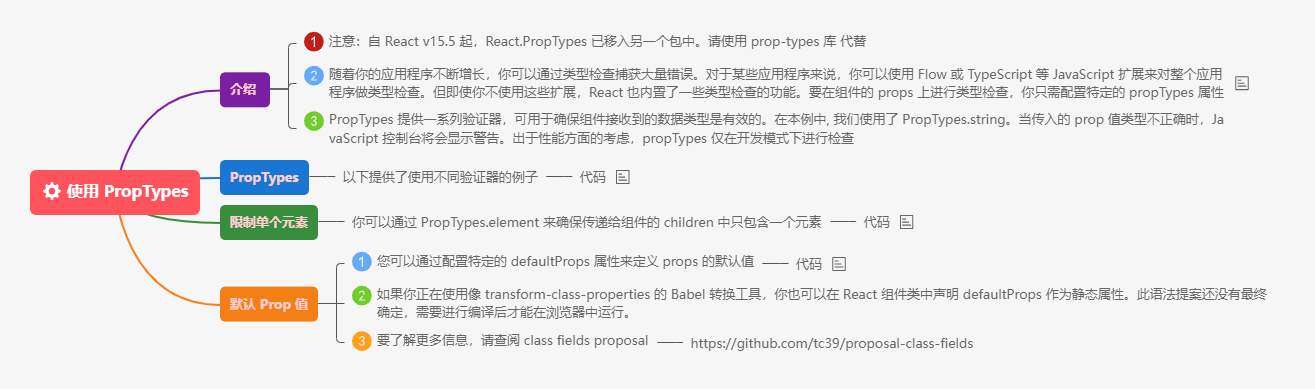
3.20 使用 PropTypes 进行类型检查
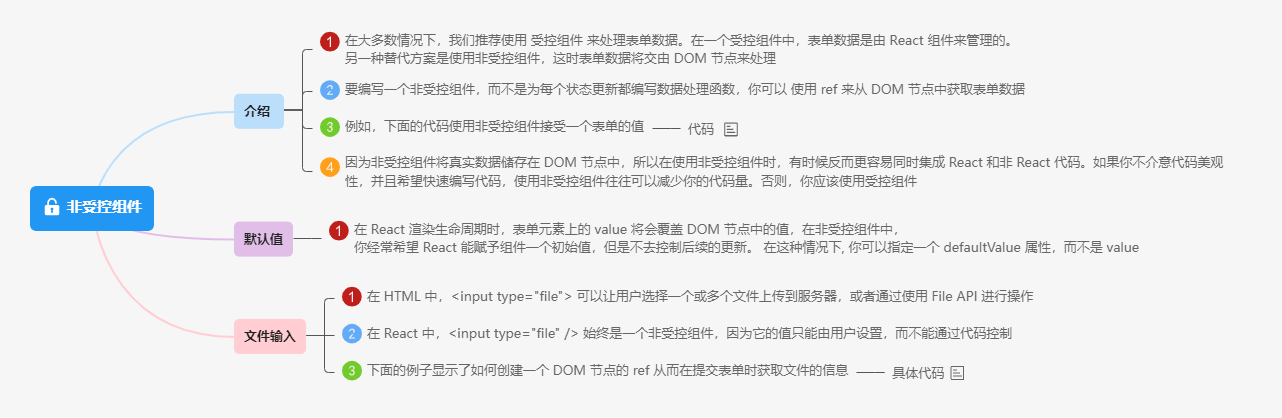
3.21 非受控组件
3.22Web Components
4. API 参考
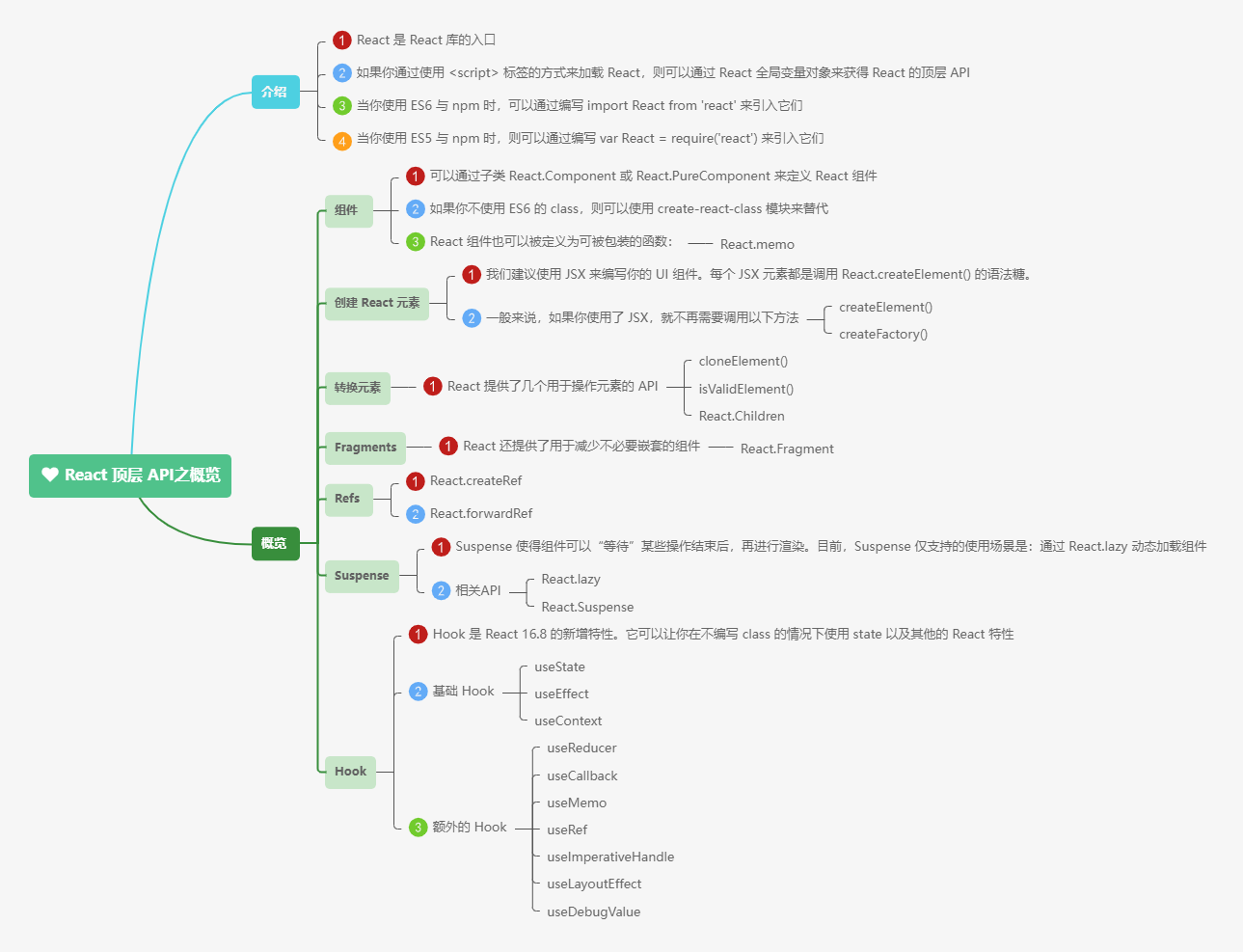
4.1.1React 顶层 API 之概览
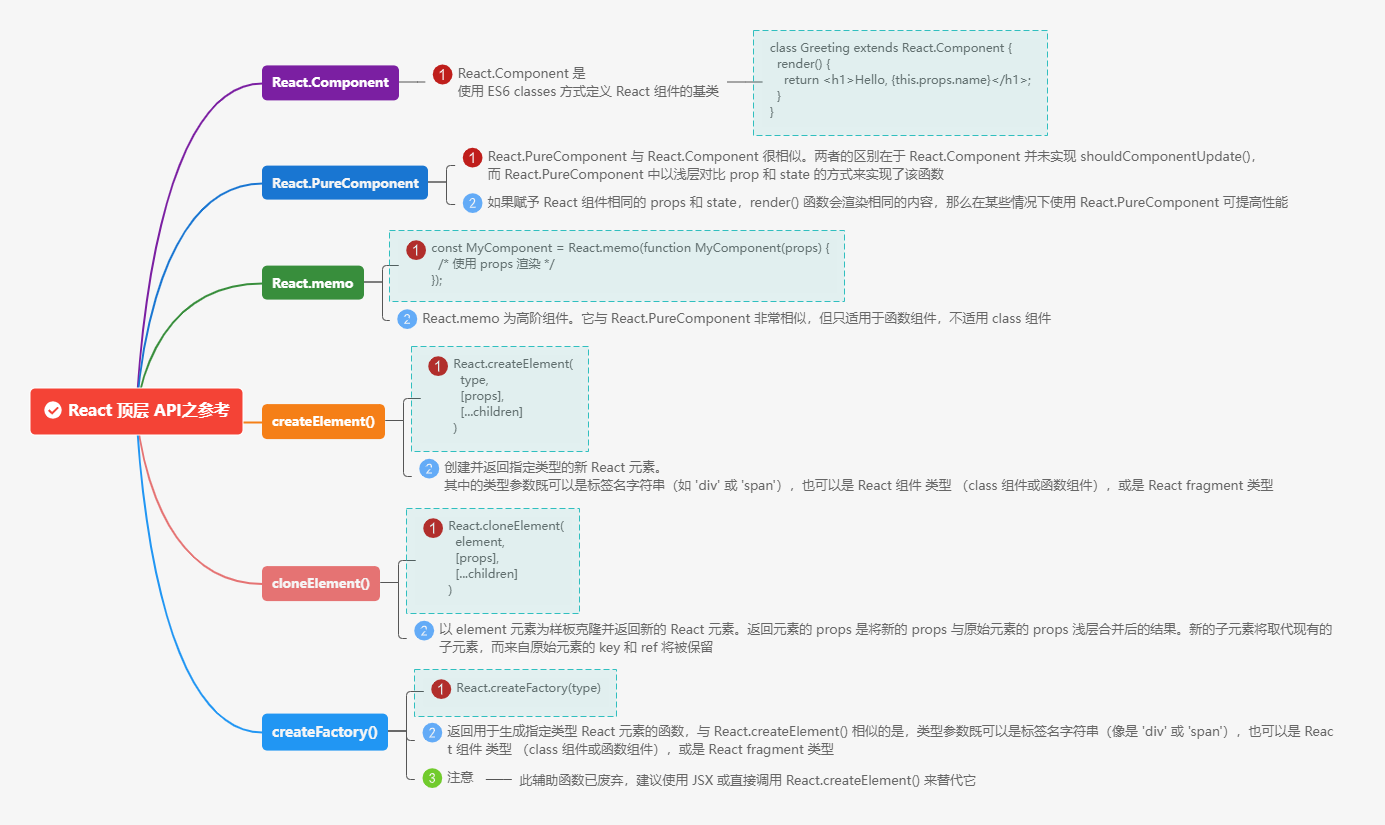
4.1.2React 顶层 API 之参考
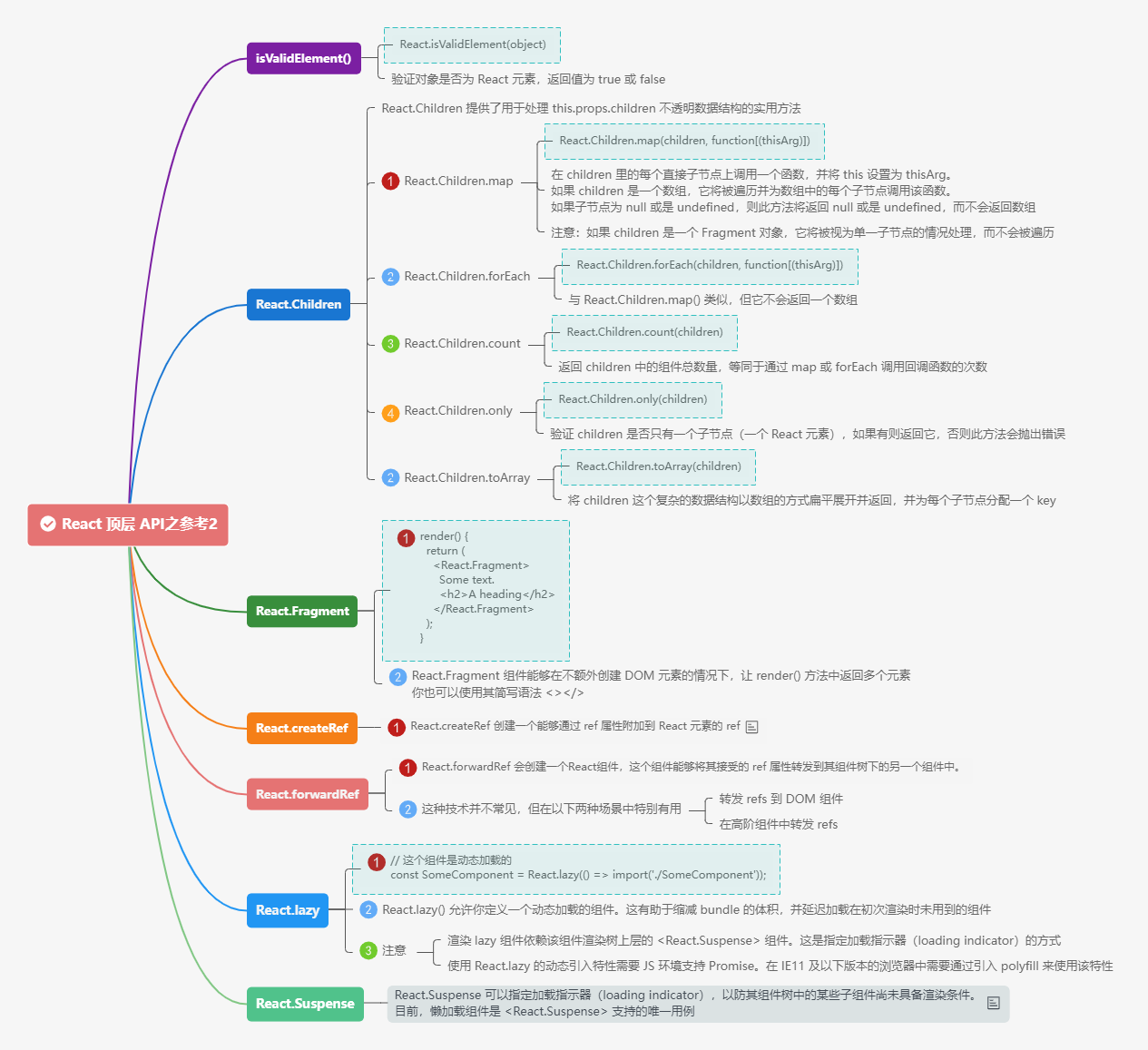
4.1.3React 顶层 API 之参考 2
4.2.1React.Component 之概述
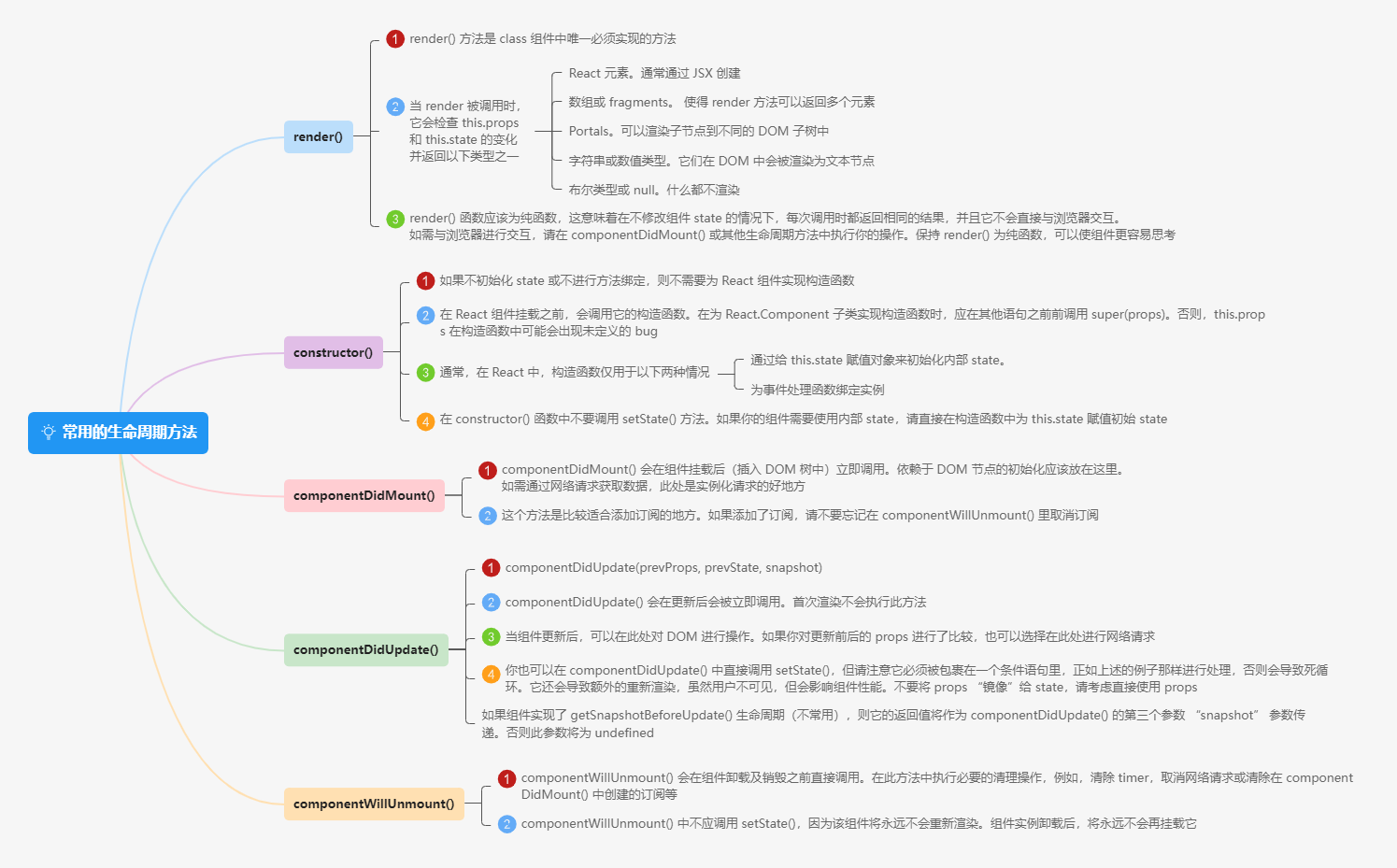
4.2.2 常用的生命周期方法
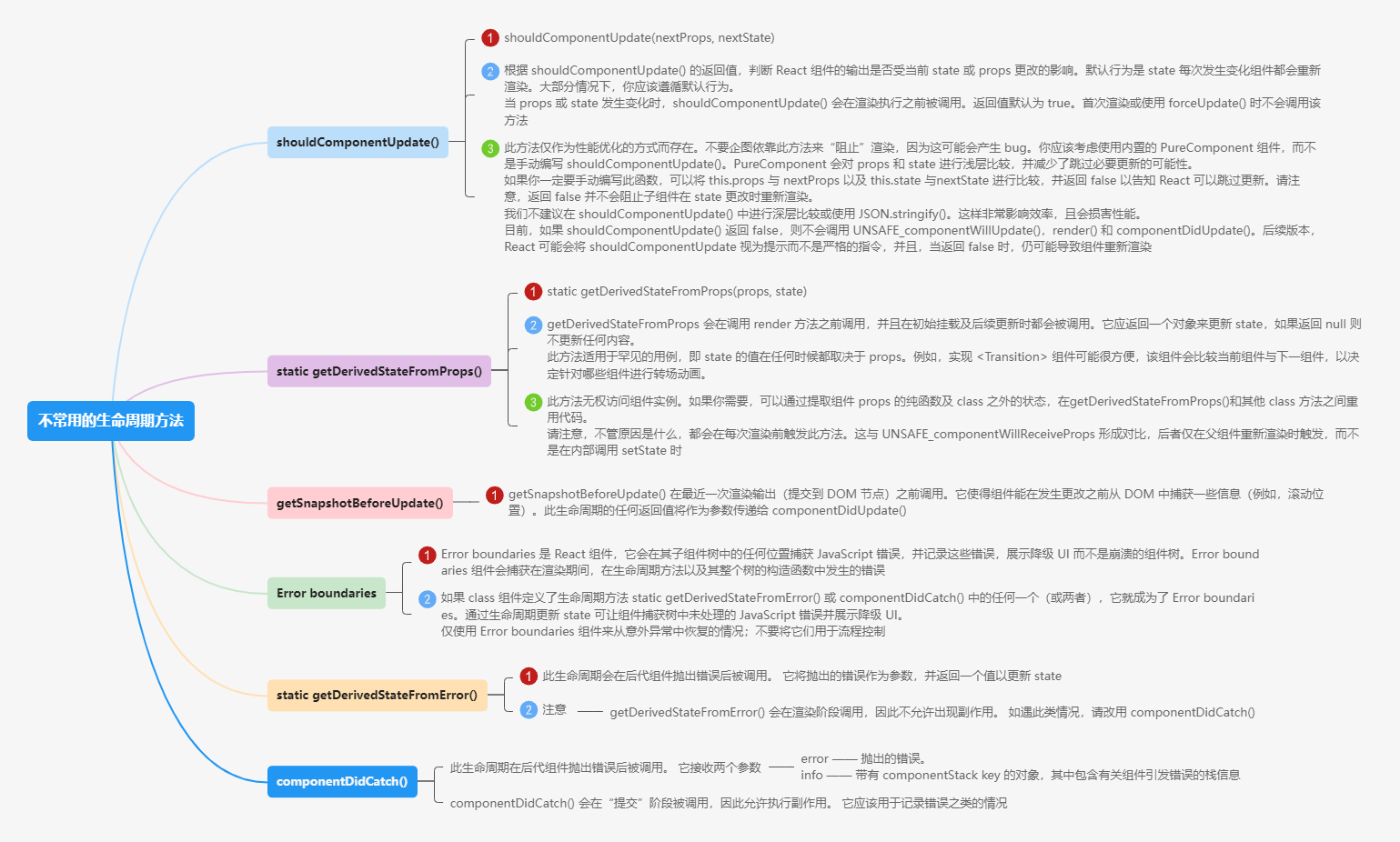
4.2.3 不常用的生命周期方法
4.2.4 其他 API
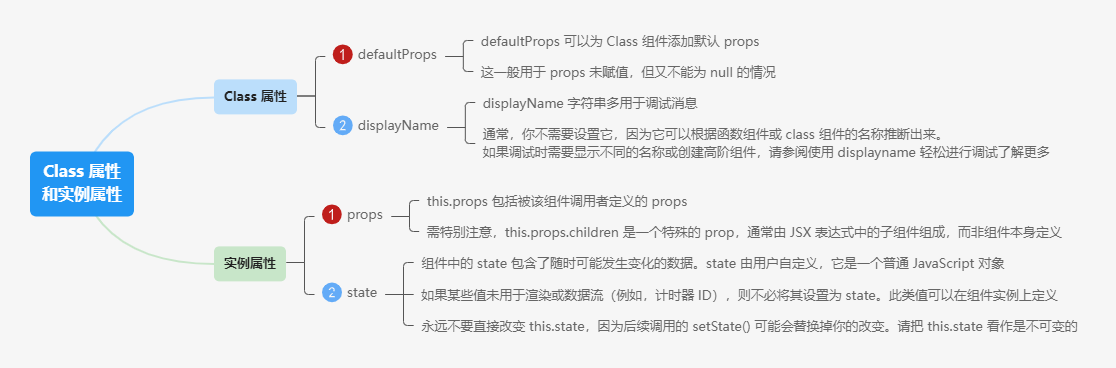
4.2.5Class 属性和实例属性
4.3ReactDOM
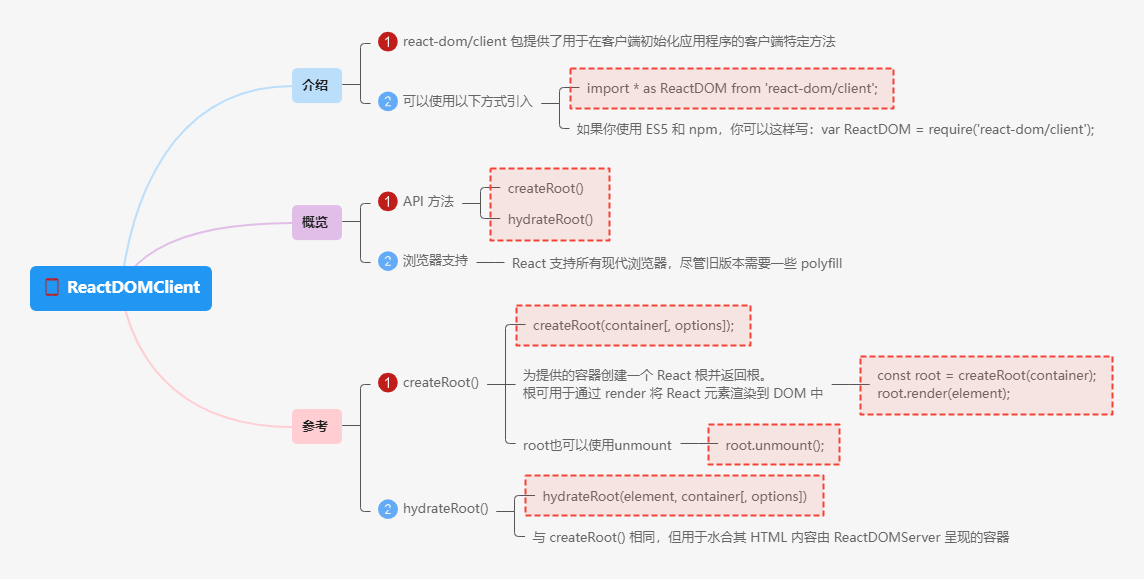
4.4ReactDOMClient
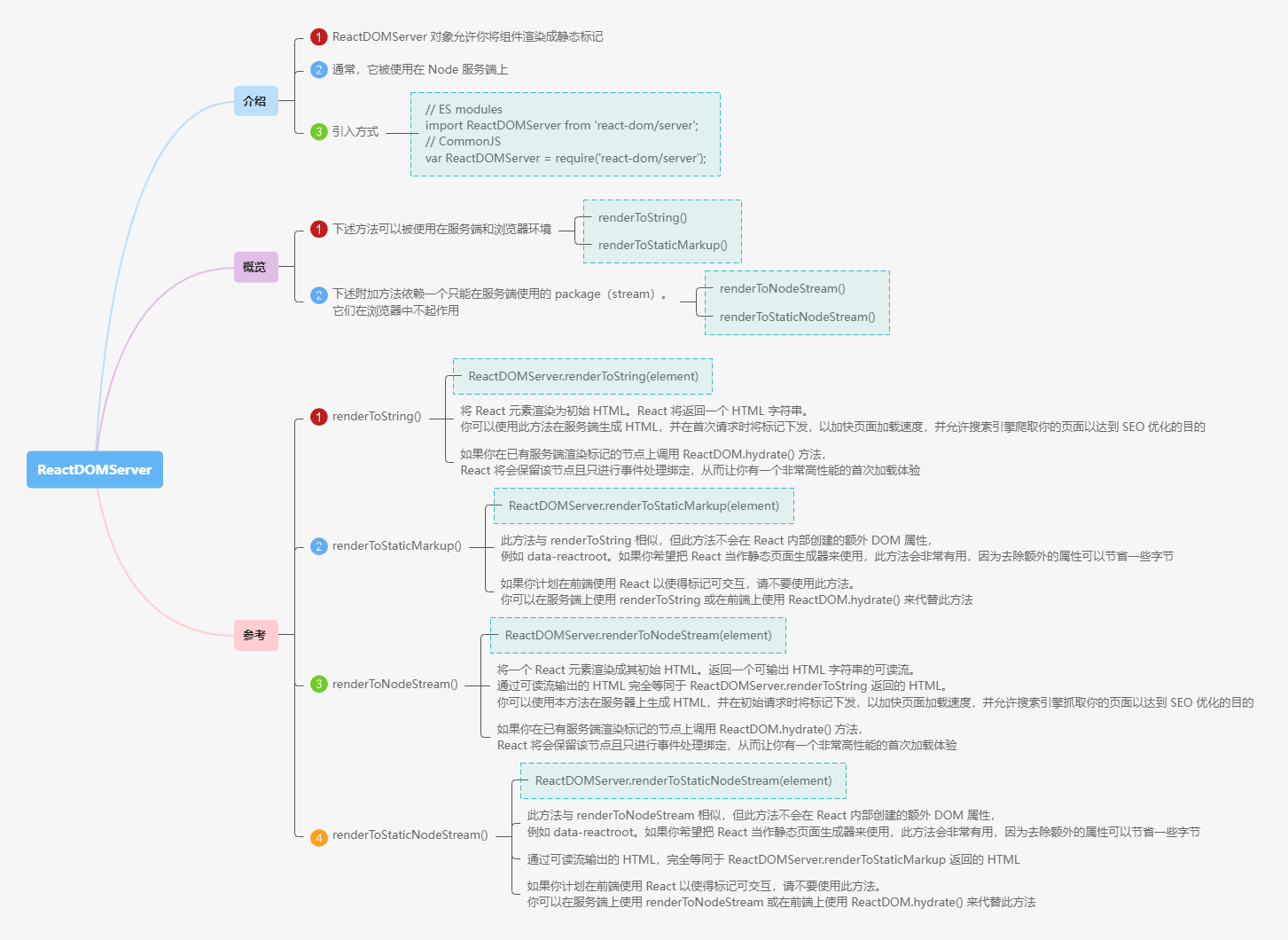
4.5ReactDOMServer
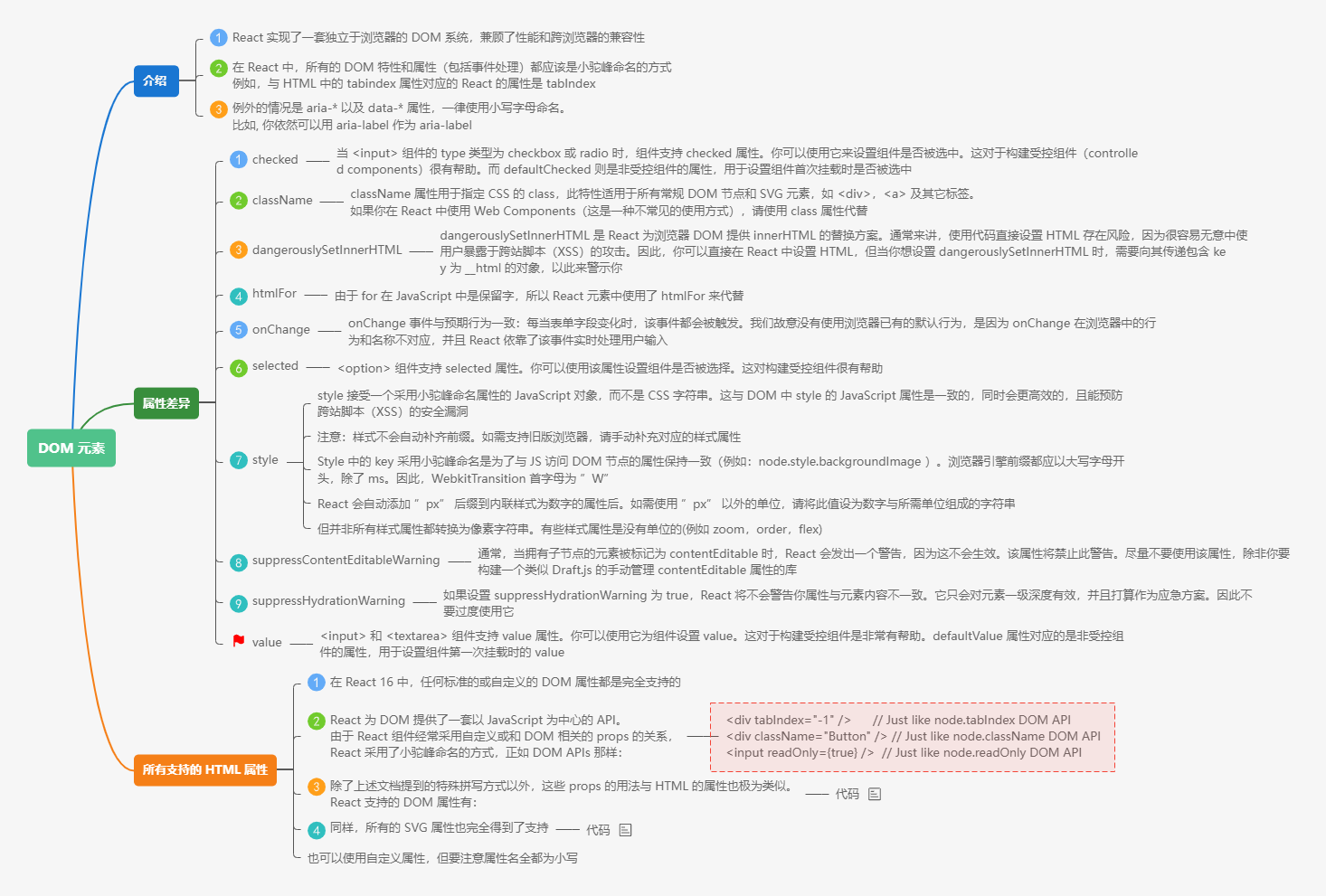
4.6DOM 元素
4.7.1 合成事件
4.7.2 支持的事件
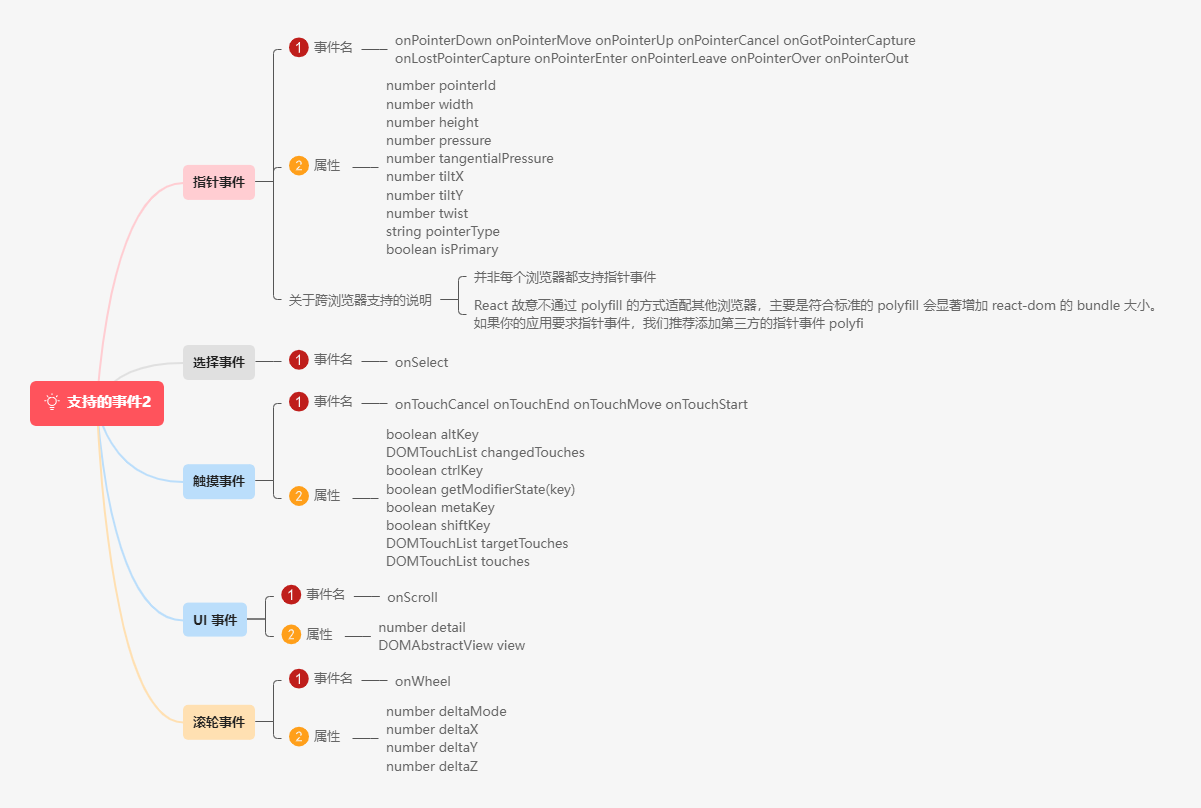
4.7.3 支持的事件 2
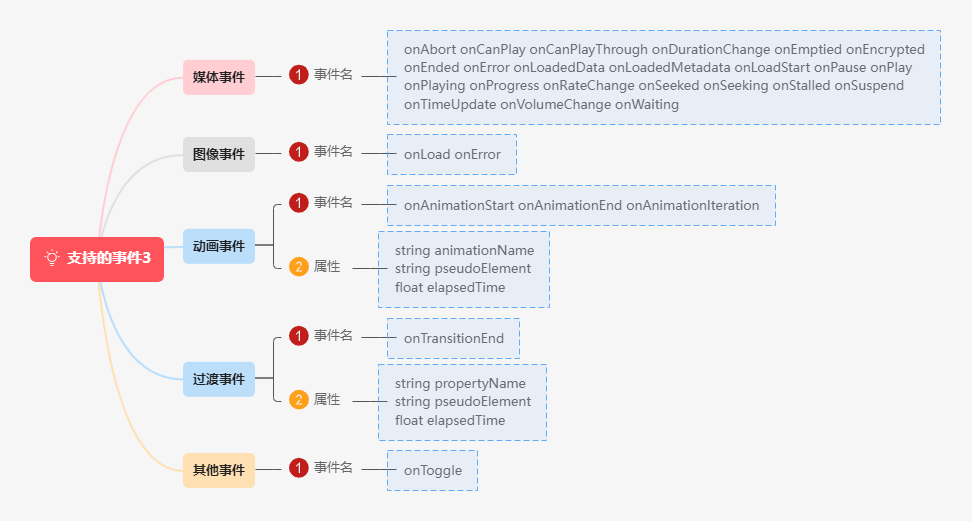
4.7.4 支持的事件 3
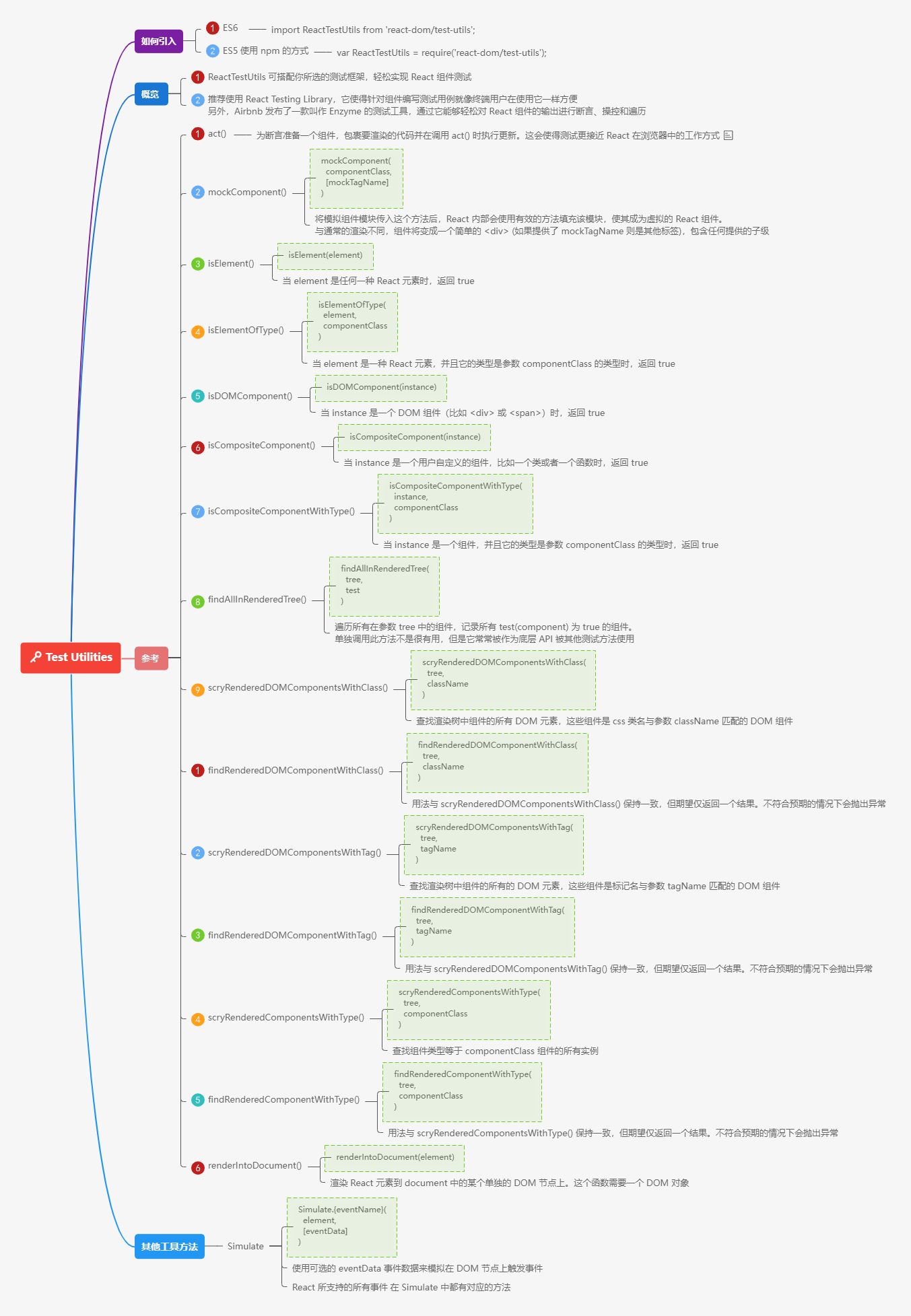
4.8Test Utilities
4.9Test Renderer
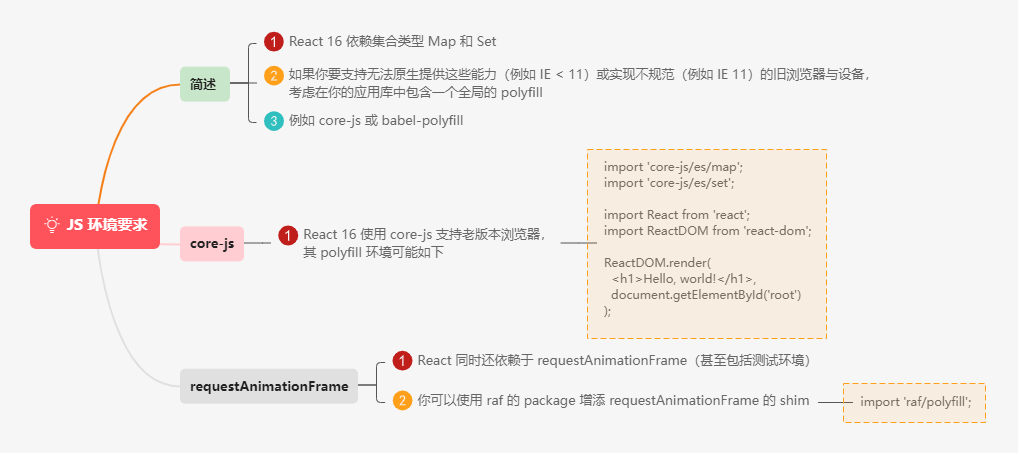
4.10JS 环境要求
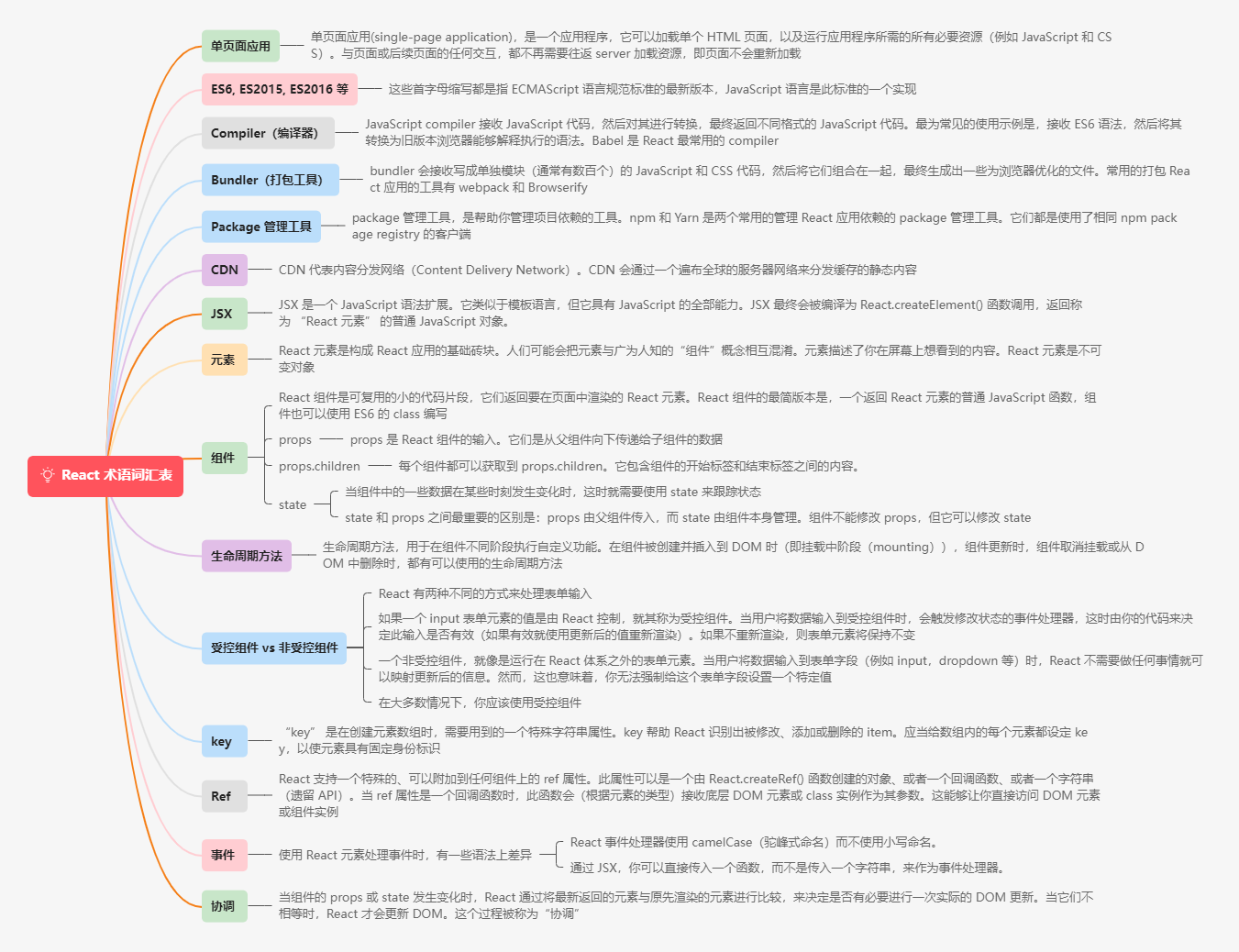
4.11React 术语词
5. Hook
5.1Hook 简介
5.2Hook 概览
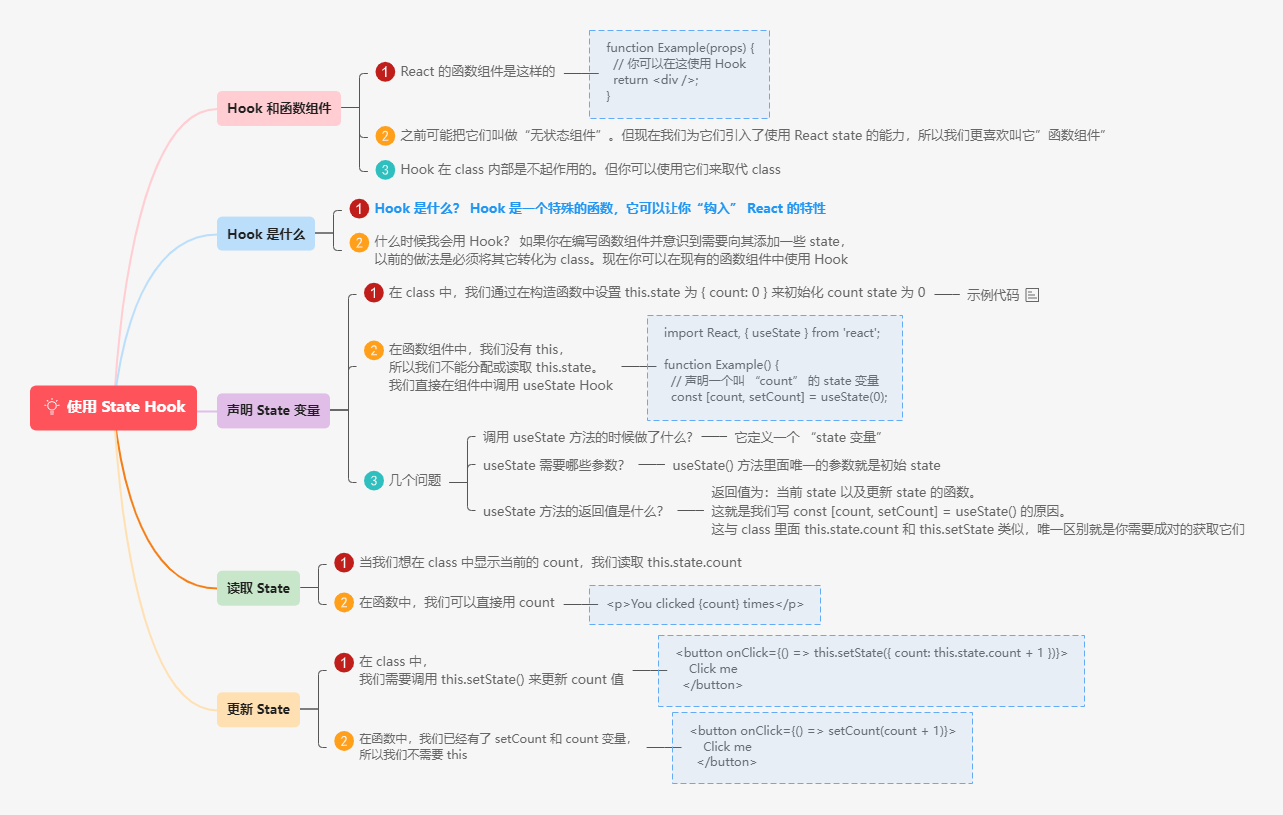
5.3 使用 State Hook
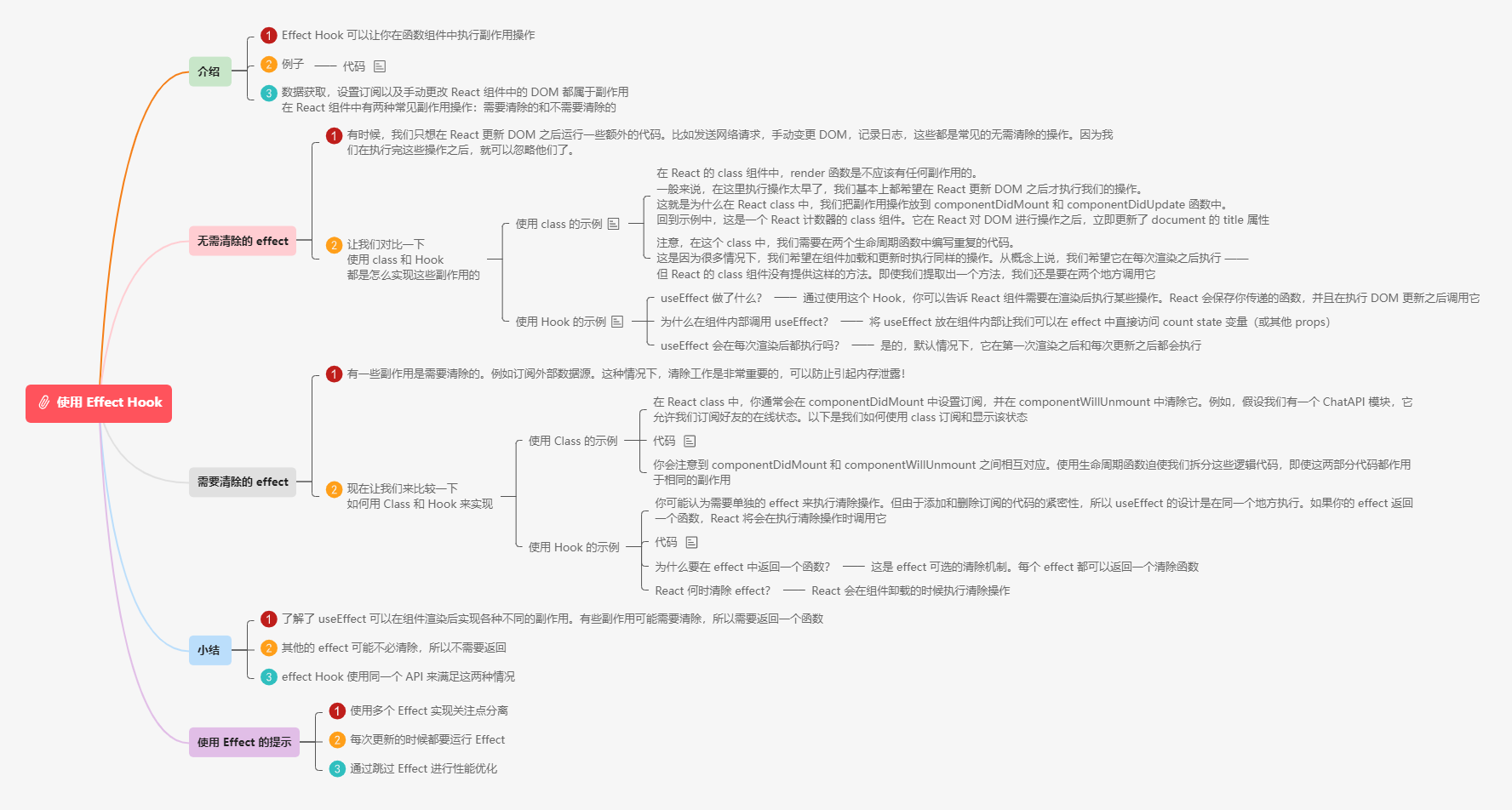
5.4 使用 Effect Hook
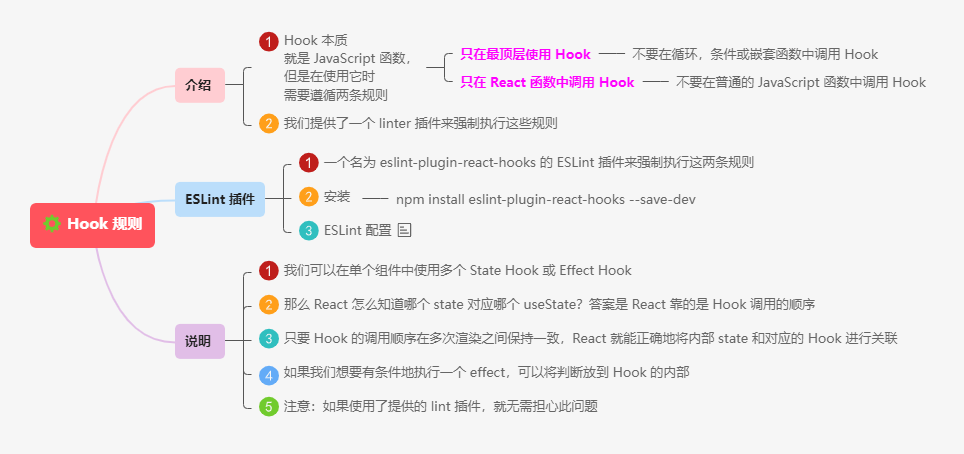
5.5Hook 规则
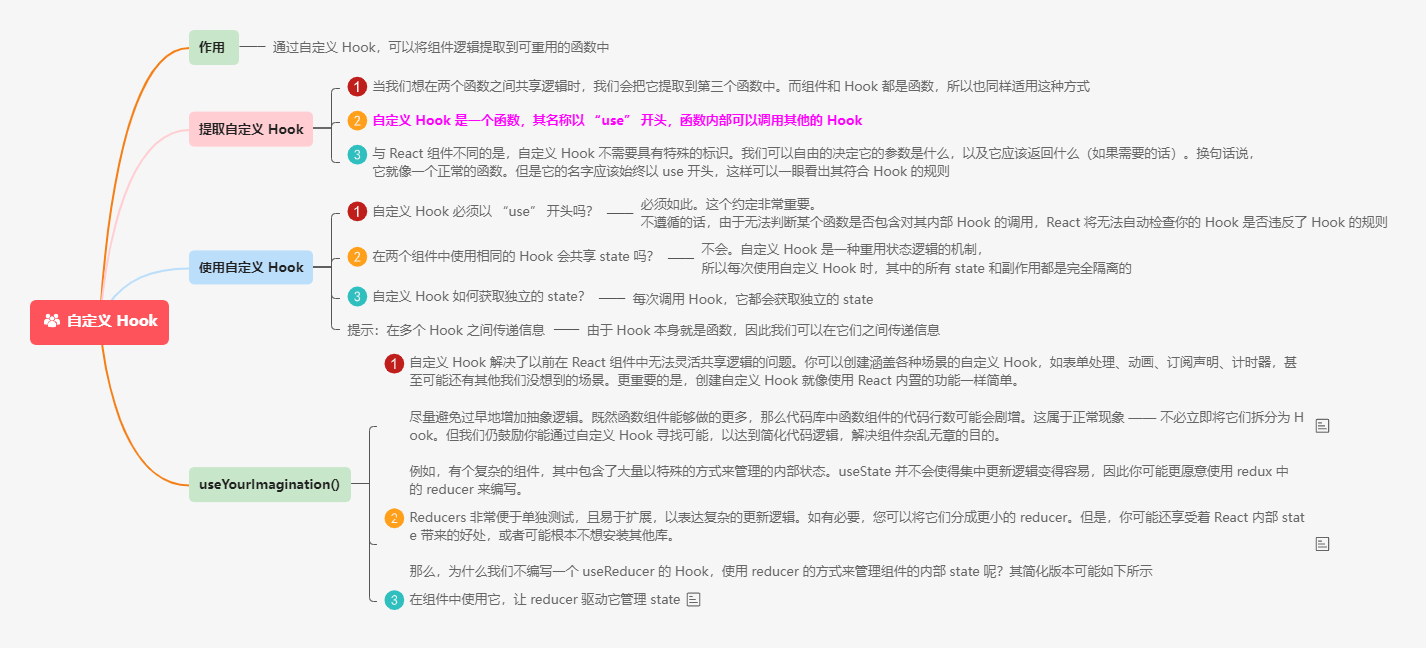
5.6 自定义
5.7Hook API
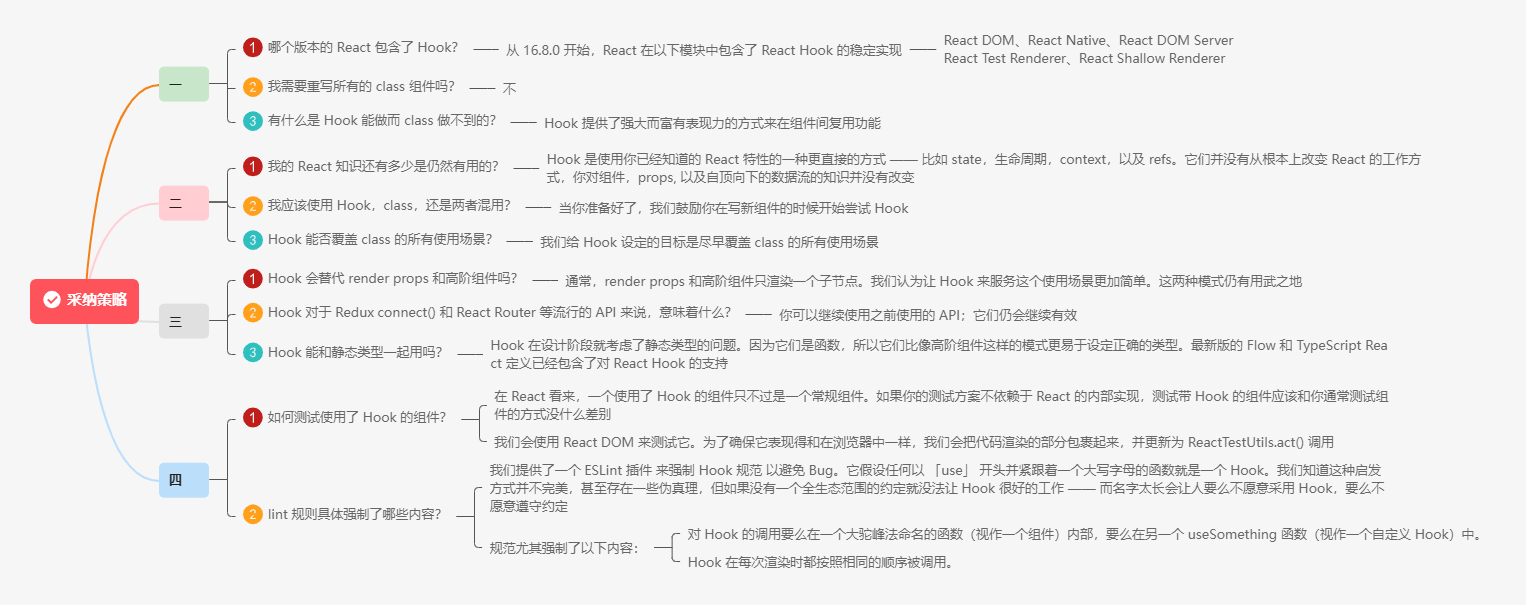
5.8.1Hooks FAQ 之采纳策略
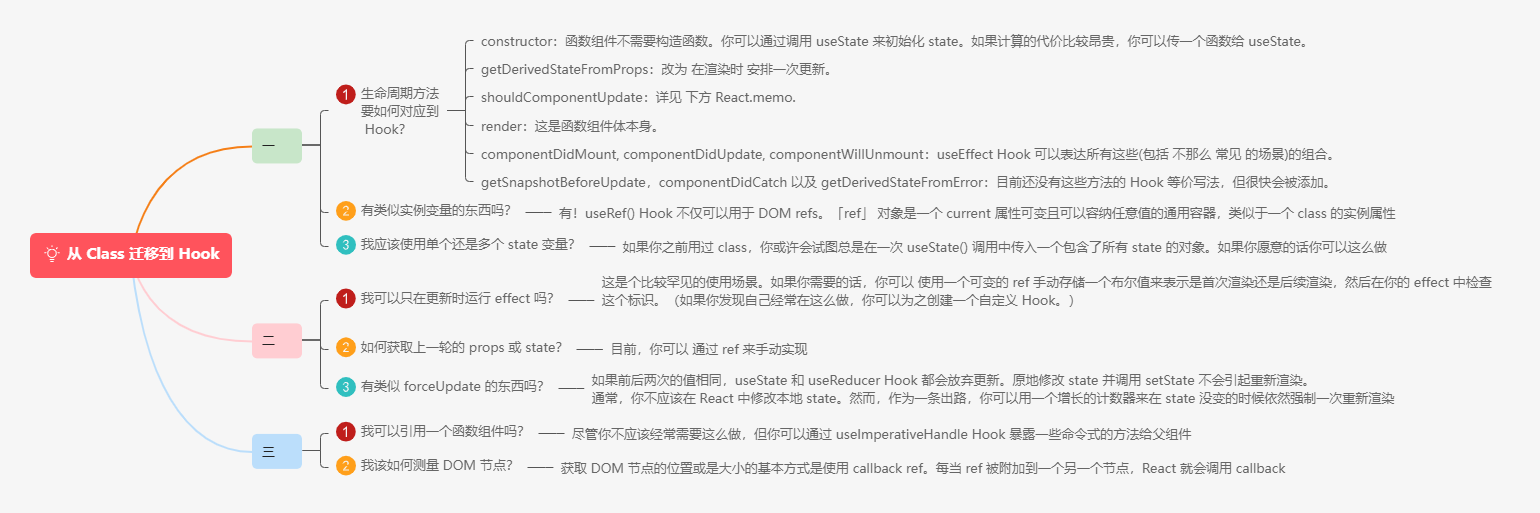
5.8.2Hooks FAQ 之从 Class 迁移到 Hook
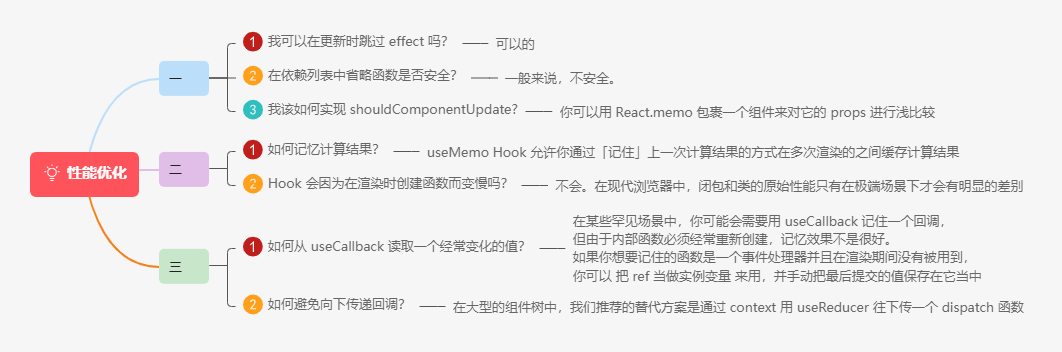
5.8.3Hooks FAQ 之性能优化
5.8.4Hooks FAQ 之底层原理
6. 测试
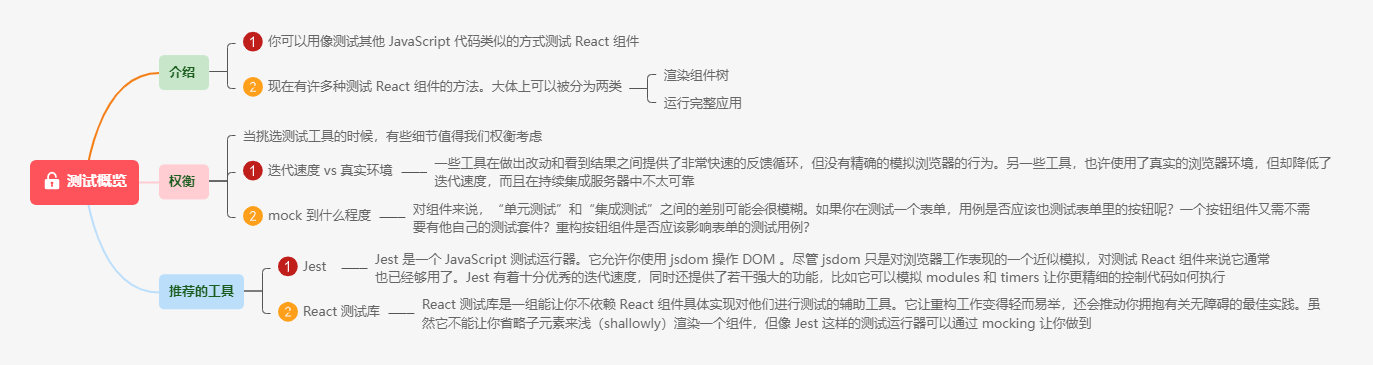
6.1 测试概览
6.2 测试技巧
6.3 测试环境
7. FAQ
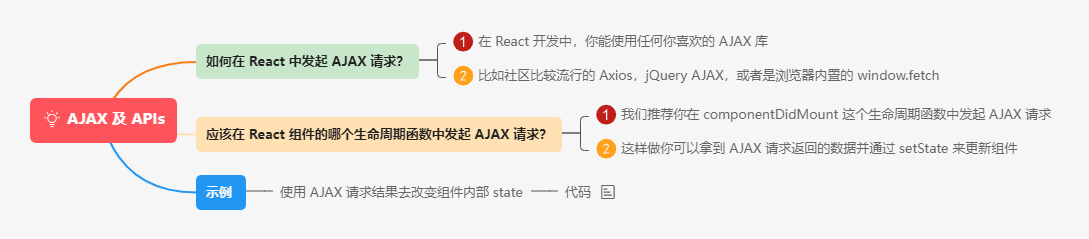
7.1AJAX 及 APIs
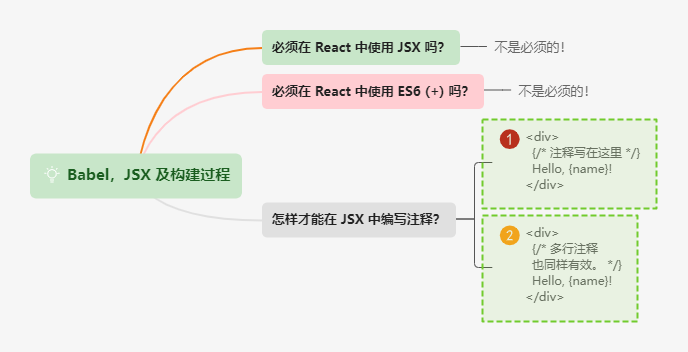
7.2Babel,JSX 及构建过程
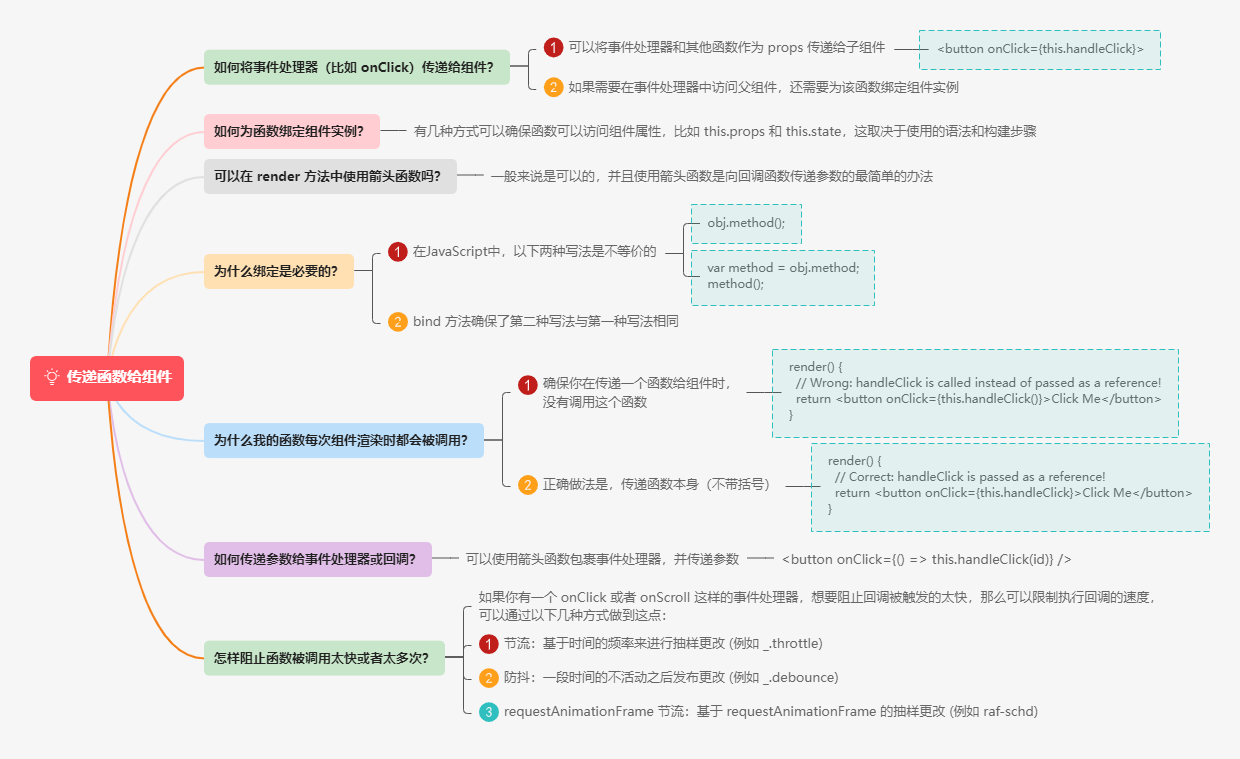
7.3 传递函数给组件
7.3 传递函数给组件
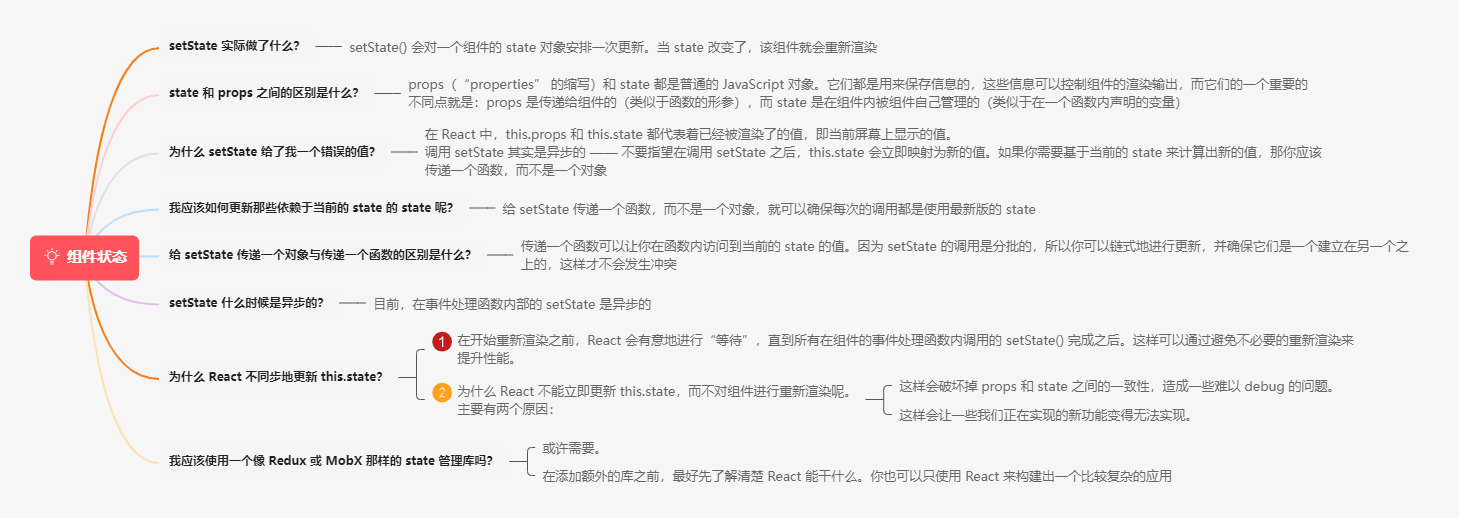
7.4 组件状态
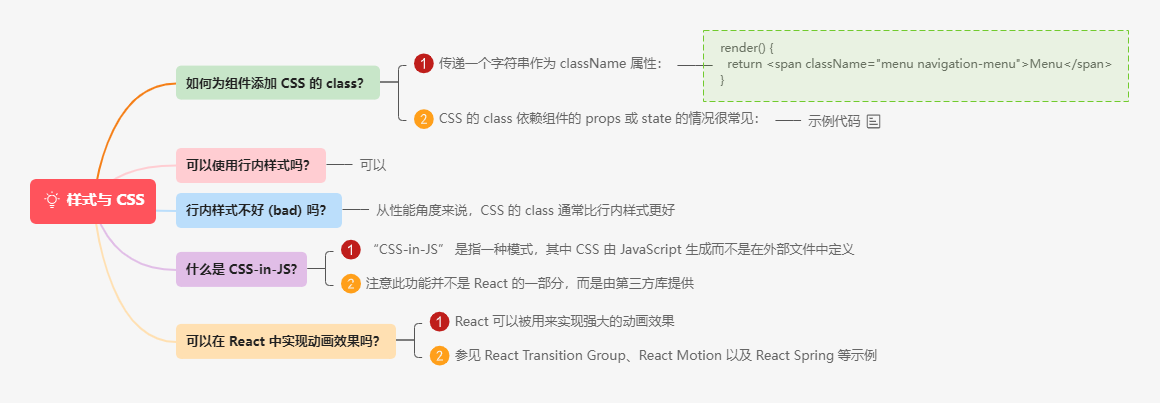
7.5 样式与 CSS
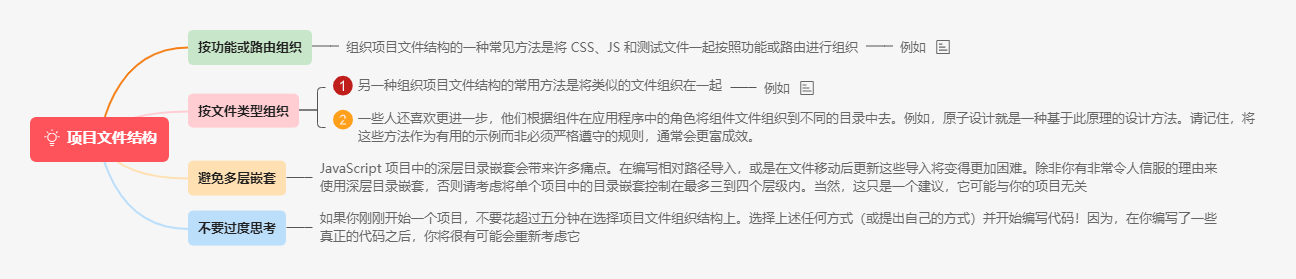
7.6 项目文件结构
7.6 项目文件结构