贴地址
- PageSpy:https://pagespy.org
PageSpy
- PageSpy 是一款兼容 Web / 小程序 / React Native / 鸿蒙 App 等平台项目的开源调试平台。基于对原生 API 的封装,它将调用原生方法时的参数进行过滤、转化,整理成一定格式的消息供调试端消费;调试端收到消息数据后,提供类似本地控制台的功能界面将数据呈现出来。
现实调试存在问题与PageSpy优势

使用场景
日常开发中,项目出现问题基本都会通过 本地浏览器控制台 排查。可有些时候因为无法使用控制台,而导致排查故障需要多花费很多时间和人力,比如:
- 真机调试 H5:以往有产品提供了可以在 H5 上查看信息的面板,但真机屏幕太小操作不便、显示不友好,以及数据会被截断;
- 远程办公、异地协同:传统沟通方式如邮件、电话、视频等,沟通问题的周期长、效率不高、故障信息不全面,容易误解误判;
- 用户设备白屏:除了需要提前获知出现问题的用户信息,定位问题的方式包括查看数据监控、日志分析,甚至还要跑到客户现场等,这些方式依赖排障人员要理解业务场景、技术实现;
网站全局的 “问题反馈” 组件
- 大多注重用户体验的网站,会在产品端为用户提供反馈问题的表单组件。从用户的角度这确实会提升好感,但用户提交的内容对于排查问题的帮助可能并不大,根本原因是:用户提交的基本上是文字概述和截图,或许还包含用户信息,但开发者更希望看到的是:
- 用户是如何操作的;
- 伴随着操作,程序的运行时行为数据。例如:打印的日志、发出的网络请求以及响应数据等;
- 大多注重用户体验的网站,会在产品端为用户提供反馈问题的表单组件。从用户的角度这确实会提升好感,但用户提交的内容对于排查问题的帮助可能并不大,根本原因是:用户提交的基本上是文字概述和截图,或许还包含用户信息,但开发者更希望看到的是:
能力
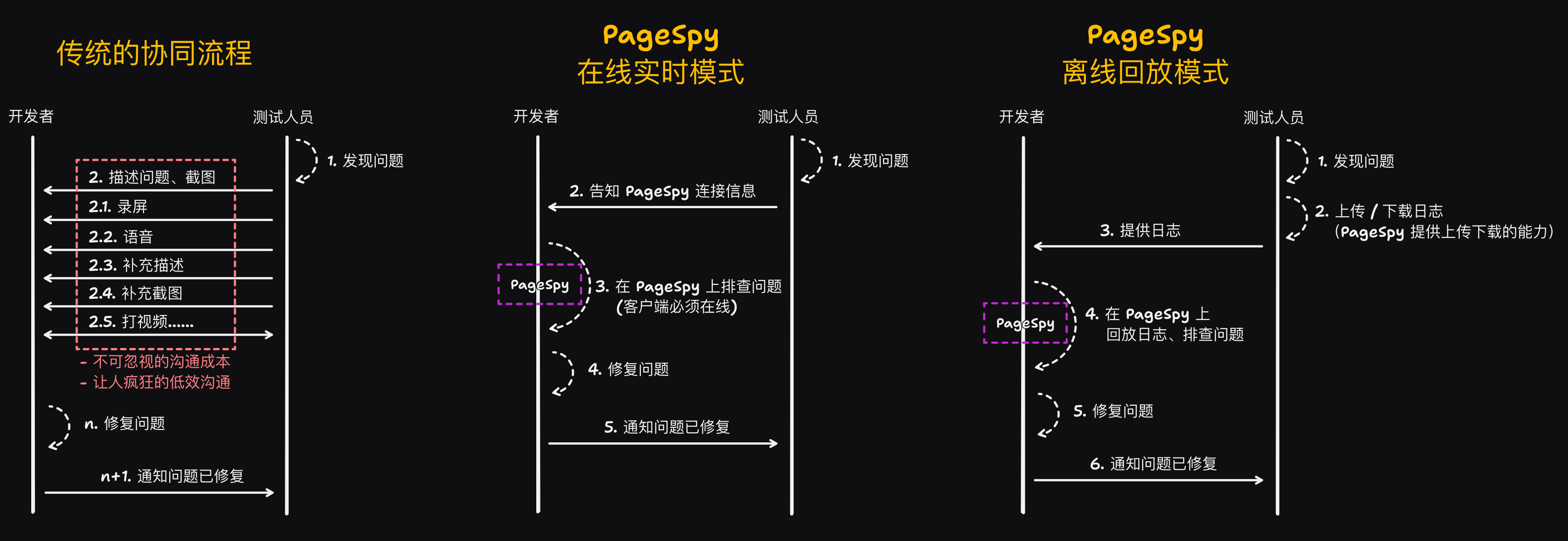
PageSpy 在线实时调试
- 产品联调期间,测试人员上报问题后,开发者通过 「 PageSpy 在线实时调试」 查看程序的运行数据,其中包括实时的 Console 、Network 、Page 、Storage 以及 System 信息,还可以发送代码到真机上执行;


PageSpy 日志回放调试
- 系统接入 PageSpy 之后,收到类似的反馈只需告诉对方 上传日志 即可
- 对方上传完成后就可以前往回放调试,开发者除了可以看到运行时数据外,还可以看到用户的操作轨迹


使用
部署PageSpy服务
- 使用 Docker 部署
docker run -d --restart=always -v ./log:/app/log -v ./data:/app/data -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:latest - 使用 Node 部署
yarn global add @huolala-tech/page-spy-api@latest && page-spy-api # 或者 npm install -g @huolala-tech/page-spy-api@latest && page-spy-api - 启动完成后,打开浏览器访问 http://localhost:6752 体验
使用PageSpy
- 在客户端的项目中加载 PageSpy:
<!-- PageSpy SDK --> <script crossorigin="anonymous" src="https://<your-pagespy-host>/page-spy/index.min.js"></script> <!-- 插件(非必须,但建议使用) --> <script crossorigin="anonymous" src="https://<your-pagespy-host>/plugin/data-harbor/index.min.js"></script> <script crossorigin="anonymous" src="https://<your-pagespy-host>/plugin/rrweb/index.min.js"></script> - 初始化 PageSpy 和插件,它们的初始化参数都提供了可选的 配置项 用于自定义 SDK 的行为:
引入的插件提供了哪些功能?<script> window.$harbor = new DataHarborPlugin(); window.$rrweb = new RRWebPlugin(); [window.$harbor, window.$rrweb].forEach(p => { PageSpy.registerPlugin(p) }) window.$pageSpy = new PageSpy(); </script> - DataHarborPlugin 和 RRWebPlugin 两个插件,主要用于拓展 PageSpy 的能力:
- DataHarborPlugin:PageSpy 本身仅支持在线模式,即调试期间「客户端和调试端必须同时在线」,DataHarborPlugin 让 PageSpy 实现了离线模式的调试。点击 离线日志回放 查看更多详细信息;
- RRWebPlugin:记录用户操作轨迹,底层使用 rrweb。通常和 DataHarborPlugin 绑定在一起使用。
在小程序中使用
- 第一步: 在项目中安装依赖。我们提供了几种小程序平台的 SDK,请根据需要安装:
# 微信小程序 yarn add @huolala-tech/page-spy-wechat@latest # 支付宝小程序 yarn add @huolala-tech/page-spy-alipay@latest # UniAPP yarn add @huolala-tech/page-spy-uniapp@latest # Taro yarn add @huolala-tech/page-spy-taro@latest - 第二步: 将 PageSpy 服务域名填入小程序的 http、websocket 请求白名单中。注意除了开发环境,小程序强制要求使用 https 和 wss 协议:
https://<your-pagespy-host> wss://<your-pagespy-host> - 第三步: 在入口文件中引入 SDK 并实例化,初始化参数提供了可选的 配置项 用于自定义 SDK 的行为:
import PageSpy from '@huolala-tech/page-spy-wechat'; new PageSpy({ api: "<your-pagespy-host>", })
在框架中集成
- React:CodeSandbox - PageSpy in React
- Vue:CodeSandbox - PageSpy in Vue
- Svelte:CodeSandbox - PageSpy in Svelte
- Angular:CodeSandbox - PageSpy in Angular
- Nextjs:CodeSandbox - PageSpy in Nextjs
- Nuxtjs:CodeSandbox - PageSpy in Nuxtjs
API
PageSpy
- 约定实例变量名称为 $pageSpy = new PageSpy(…);
constructor() $pageSpy.updateRoomInfo() $pageSpy.abort() PageSpy.registerPlugin() PageSpy.pluginsWithOrder $pageSpy.version $pageSpy.config $pageSpy.socketStore插件
- DataHarborPlugin
- 约定实例变量名称为 $harbor = new DataHarborPlugin(…);
constructor() $harbor.onOfflineLog()RRWebPlugin
- 约定实例变量名称为 $rrweb = new RRWebPlugin(…);
constructor()API参考地址
- https://www.pagespy.org/#/docs/api



