getBoundingClientRect()
- 用于获取元素的位置以及大小相关的信息
- DOM 元素的一个方法,返回一个 DOMRect 对象,包含元素的大小及其相对于视口的位置
语法
element.getBoundingClientRect()返回值
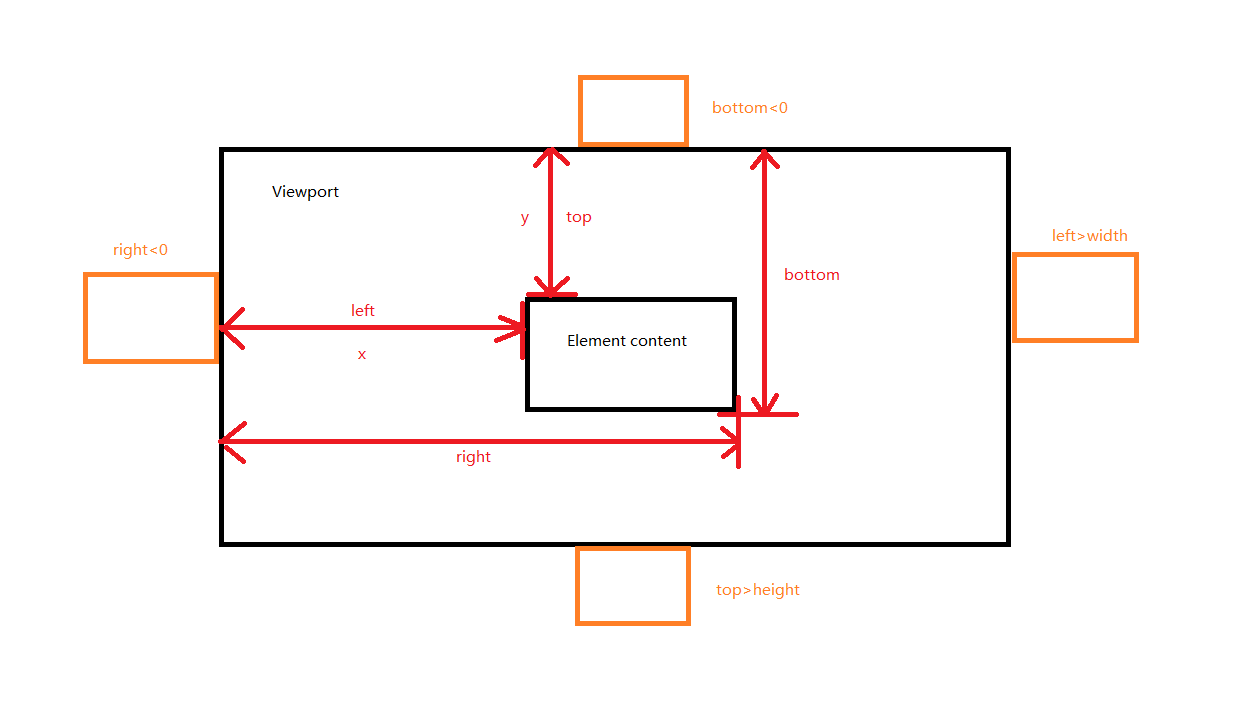
- 有 6 个属性:top,
lef,right,bottom,width,height
{
bottom:353, //元素底部距离窗口顶部的距离 (等于 y + height)
height: 24, //元素的高度
left: 428, //元素左侧距离窗口左侧的距离
right: 1140, //元素右侧距离窗口左侧的距离(等于 x + width)
top: 329, //元素顶部距离窗口的距离
width: 712, //元素的宽度
x: 428, //元素左上角相对于视口的横坐标
y: 329 //元素左上角相对于视口的纵坐标
}应用:检查元素是否在视口内
- 获取元素位置
const isElementVisible = (el) => {
const rect = el.getBoundingClientRect()
}- 获取浏览器窗口的宽高
const isElementVisible = (el) => {
const rect = el.getBoundingClientRect()
const vWidth = window.innerWidth || document.documentElement.clientWidth
const vHeight = window.innerHeight || document.documentElement.clientHeight
}- 确认元素是否在视口内条件
// rect.right < 0 ||
// rect.bottom < 0 ||
// rect.left > vWidth ||
// rect.top > vHeight
const isElementVisible = (el) => {
const rect = el.getBoundingClientRect()
const vWidth = window.innerWidth || document.documentElement.clientWidth
const vHeight = window.innerHeight || document.documentElement.clientHeight
if (
rect.right < 0 ||
rect.bottom < 0 ||
rect.left > vWidth ||
rect.top > vHeight
) {
return false
}
return true
}
// getBoundingClientRect 方法会使浏览器发生回流和重绘,性能消耗稍大,但兼容性比 Intersection Observer 要好Intersection Observer 方案
- Intersection Observer API 提供了一种异步检测目标元素与祖先元素或 viewport 相交情况变化的方法。在目标元素与视口或者其他指定元素发生交集时和触发配置的回调函数。
// 获取要监测的元素 const boxes = document.querySelectorAll(".box") // 创建观察者,配置回调函数 // 通过 isIntersecting 属性判断元素与视口是否相交 const observer = new IntersectionObserver((entries, observer) => { entries.forEach((entry) => { console.log(entry.target, entry.isIntersecting ? "visible" : "invisible") }) }) boxes.forEach((box) => { observer.observe(box) })



