Vue是什么?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
渐进式:声明式渲染 -> 组件系统 -> 客户端路由 -> 大规模状态管理 -> 构建工具
声明式渲染 与 响应式触发
使用模板语法 声明式地将数据渲染进DOM,叫声明式渲染。即DOM状态只是数据状态的一个映射。如果属性的状态值发生了变化,无须做任何操作,与dom绑定的属性会自动发生改变,叫属性的响应式触发。
组件系统:将一个大型的界面切分成一个一个更小的可控单元,具有可复用性。
客户端路由:针对单页应用而言,需要有路由让一个URL对应到一个应用的状态。
状态管理:大型项目设计涉及多个组件之间的数据共享
构建工具:Vue官方提供了一个构建工具vue-cli,可以快速安装webPack、loader等等包
Vue是前端三大框架之一

渐进式框架Vue的发展历程
实验阶段(2013 年中到 2014 年 2 月)
0.x 阶段 (2014 年 2 月到 2015 年 10 月)
1.x 阶段 (2015 年 10 月到 2016 年 9 月) 发行版名称 [Evangelion]
2.x 阶段 (2016 年 9 月至今) 发行版名称 [Ghost in the Shell]
MVVM模式
MVVM主要把每个页面分成了M(Model)、V(View)、VM(ViewModel)。VM是其中核心,M和V间的调度者。
M: 保存的是每个页面中单独的数据保存在data里。
V: 每个页面的html结构。
VM,一个调度者,分割了M和V,M和V通过中间的VM关联。V想要保存数据到M,都要有VM做中间处理;V想要渲染页面,需要调用VM,VM从M中取数据。
前端中使用MVVM思想,主要让开发更方便,MVVM提供了数据的双向绑定(由VM提供)。
.jpg)
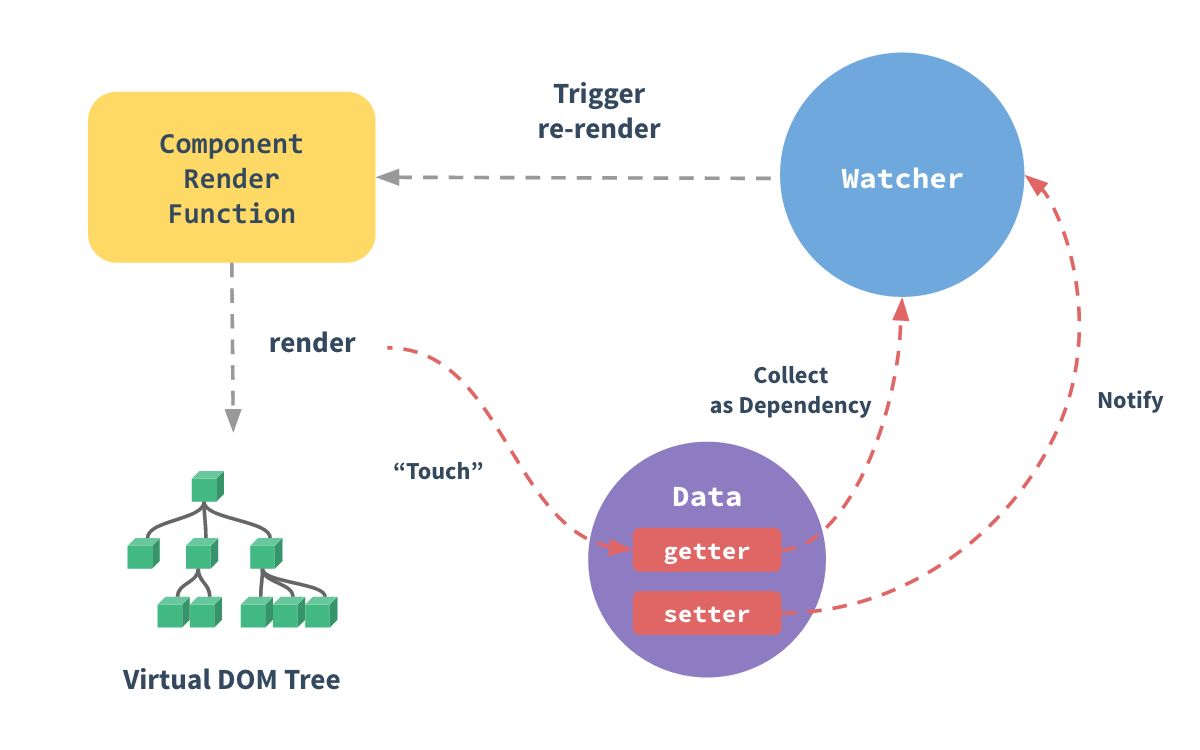
双向数据绑定
- Vue双向数据绑定是通过数据劫持结合发布订阅模式的方式来实现的,也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变;
- 核心:关于VUE双向数据绑定,其核心是 Object.defineProperty()方法;
- 把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。
- 实现数据双向数据绑定
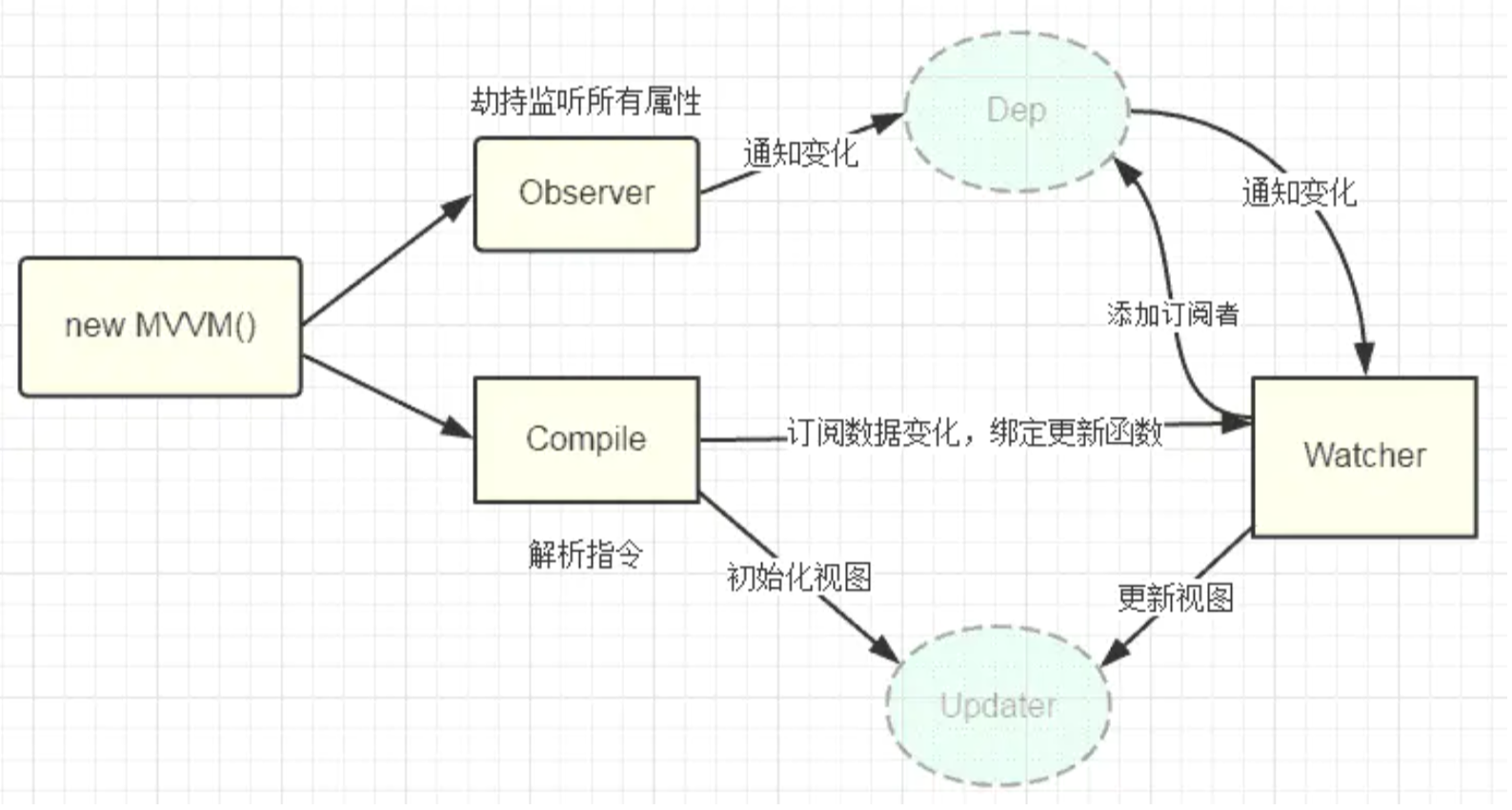
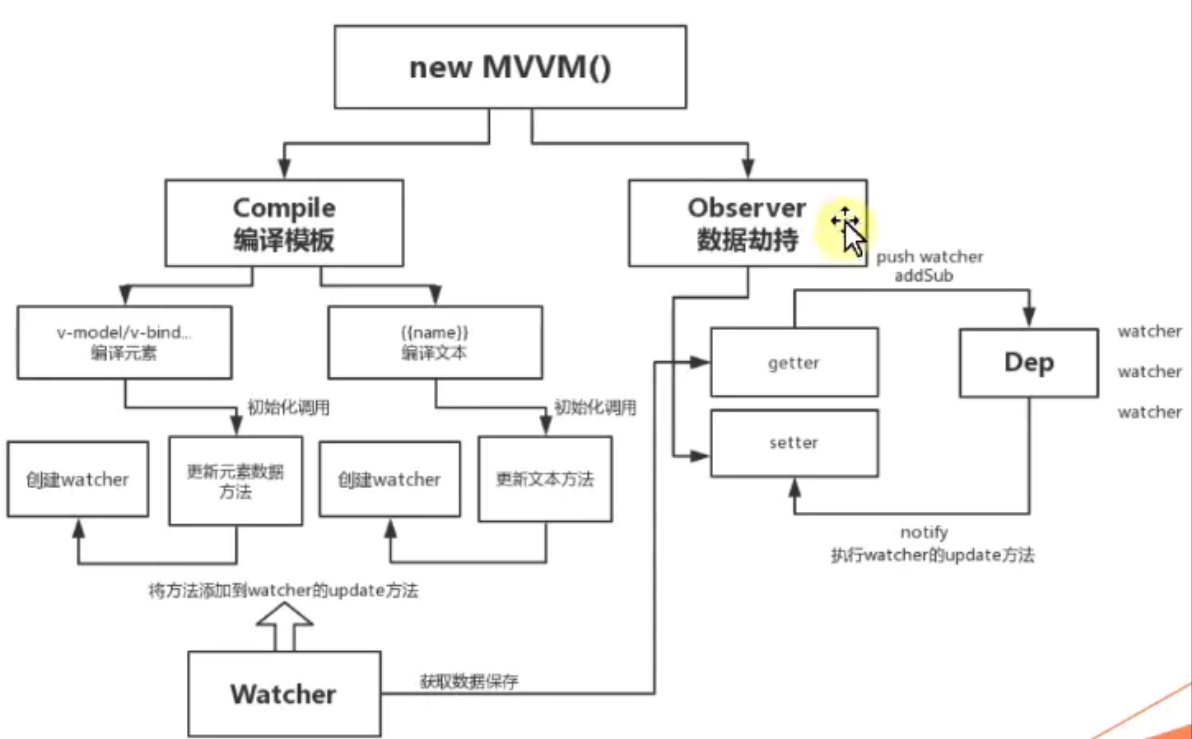
- 1、实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者
- 2、实现一个指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
- 3、实现一个Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
let obj = {} Object.defineProperty( obj, "greet", { get: function() { console.log( "调用 get 方法" ) }, set: function( newVal ) { console.log("调用 set 方法,传入的值是:" + newVal ); obj.say = newVal; } }) obj.greet; // 调用 get 方法 obj.greet = "hello"; // 调用 set 方法,传入的值是:hello console.log(obj) // {say: "hello"}


数据双向绑定
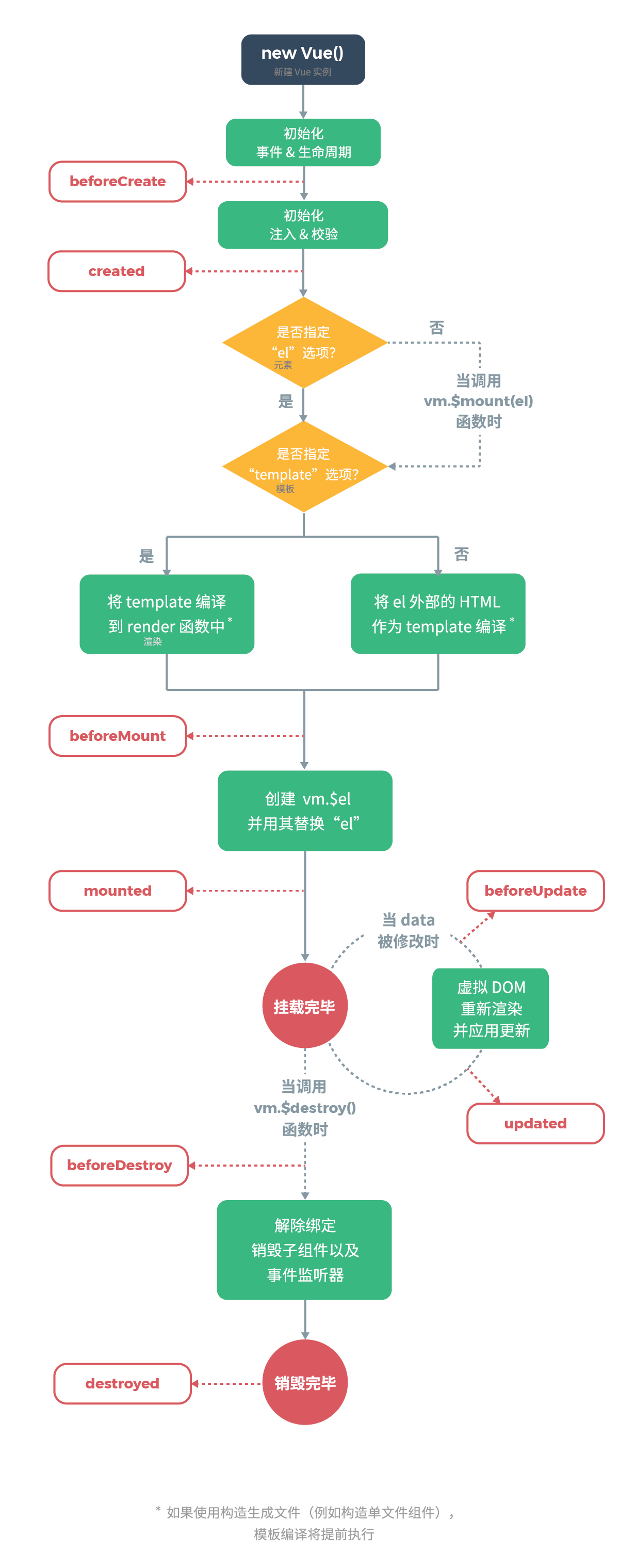
Vue生命周期

Vue生命周期



